Sul gruppo degli imprenditori digitali è nata una interessante discussione su quali tag HTML siano fondamentali in ottica SEO, soprattutto se si è alle prime armi.
Ho così portato la mia esperienza, che vi riassumo in questo breve articolo/guida che ho pubblicato anche nel gruppo facebook dedicato.
Facciamo un piccolo passo indietro e ribadiamo un concetto fondamentale per la SEO
Per la seo la cosa più importante è il contenuto di qualità!
Un articolo deve essere scritto bene, in buon italiano, chiaro, leggibile e soprattutto deve fornire una risposta, risolvere un problema o approfondire un concetto.
Il vecchio adagio “Content is King” è sempre attuale e deve essere sempre al centro della tua attenzione.
Dovresti scrivere i tuoi articoli pensando sempre che dietro lo schermo c'è un essere umano e non un crawler, per cui scrivi naturalmente ed in modo semplice.
Fatta questa doverosa precisazione, torniamo alla domanda iniziale ovvero “Quali tag HTML sono importanti per la SEO?”
I contenuti dell'articolo
Quali tag HTML sono importanti per la SEO
Per la SEO è importante conoscere e padroneggiare alcuni tag html che sono molto importanti per il posizionamento, questi tag sono di ausilio ai motori di ricerca (in particolare a Google) e facilitano la comprensione e l'analisi del testo allo spider.
Per cui usare i tag html in modo corretto è una buona pratica che dovresti sempre utilizzare come ausilio alla corretta scrittura del testo che rimane sempre la cosa più importante.
Scopriamo insieme quali sono i principali.
I meta tag HTML da inserire nell'header
Due “tag” molto importanti sono il meta tag “title” ed il meta tag “description“, questi vanno inseriti nella sezione <head></head> della pagina HTML
Hanno una struttura simile alla seguente:
<title>titolo dell'articolo - max 60/70 caratteri</title>
Nel meta tag title puoi inserire la main key per la quale vuoi posizionare l'articolo.
<meta name="description" content="Inserire la descrizione dell'articolo max 160-180 caratteri">
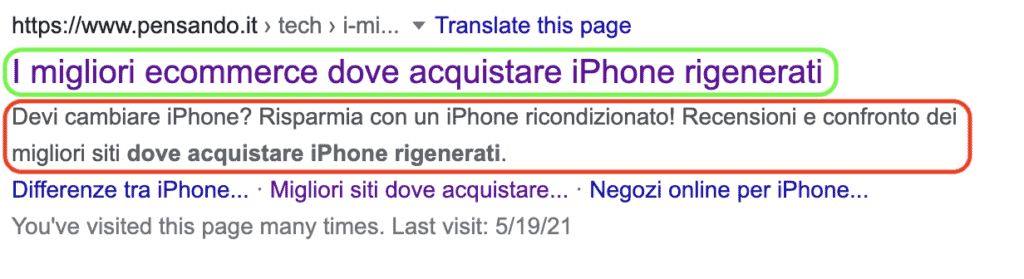
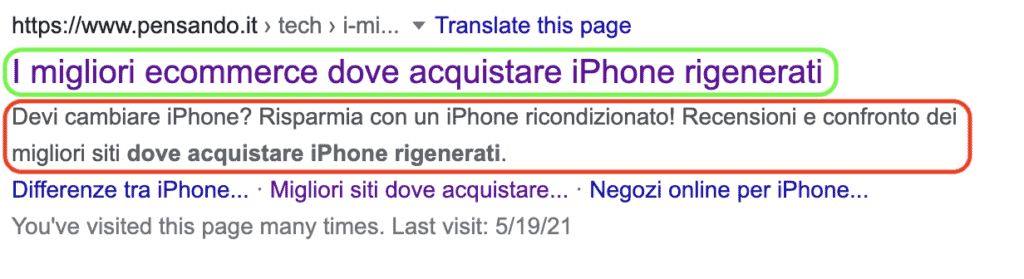
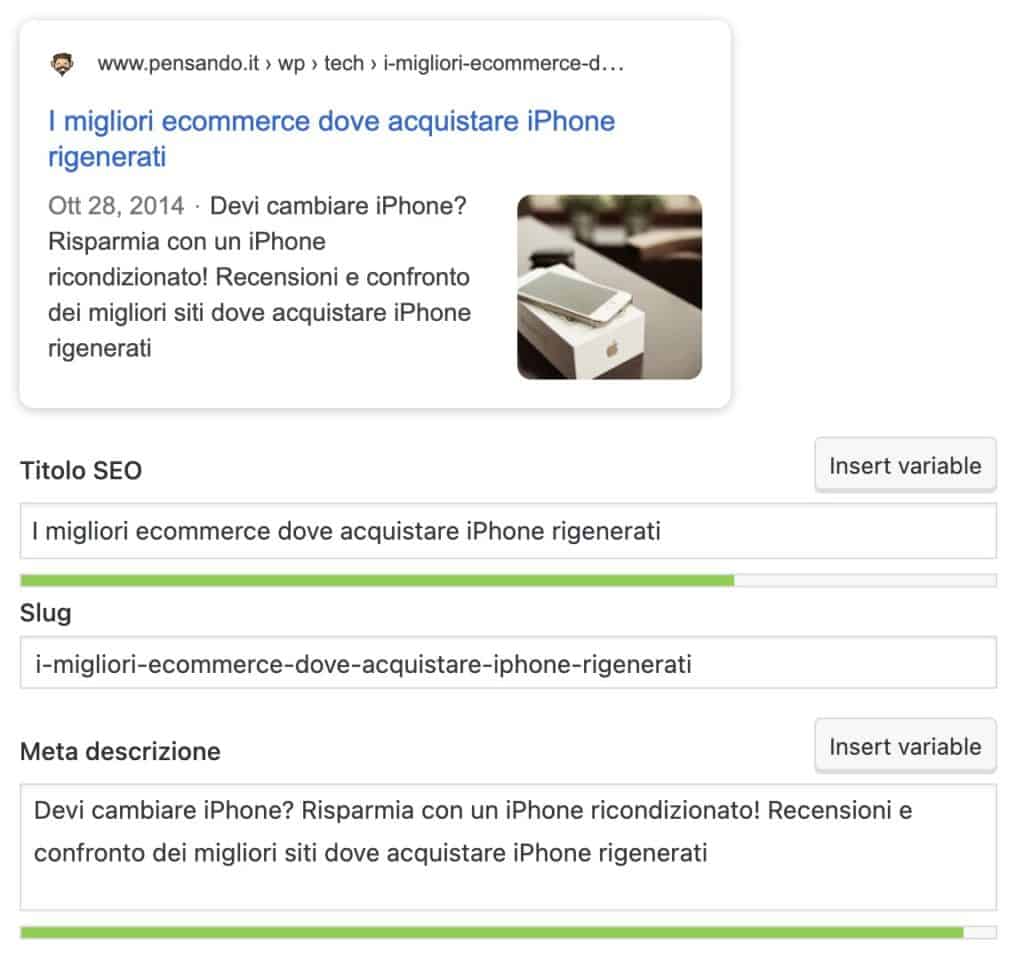
La meta description non è fondamentale per il posizionamento, ma una buona description migliora il CTR sull'annuncio organico in SERP ovvero fa si che più utenti clicchino sul tuo risultato perché attratti dalla description scritta bene!
Title e Description sono i dati che escono nella SERP Google quindi sono fondamentali e devono essere strutturati bene, senza esagerare con i caratteri per evitare che l'annuncio organico appaia troncato.


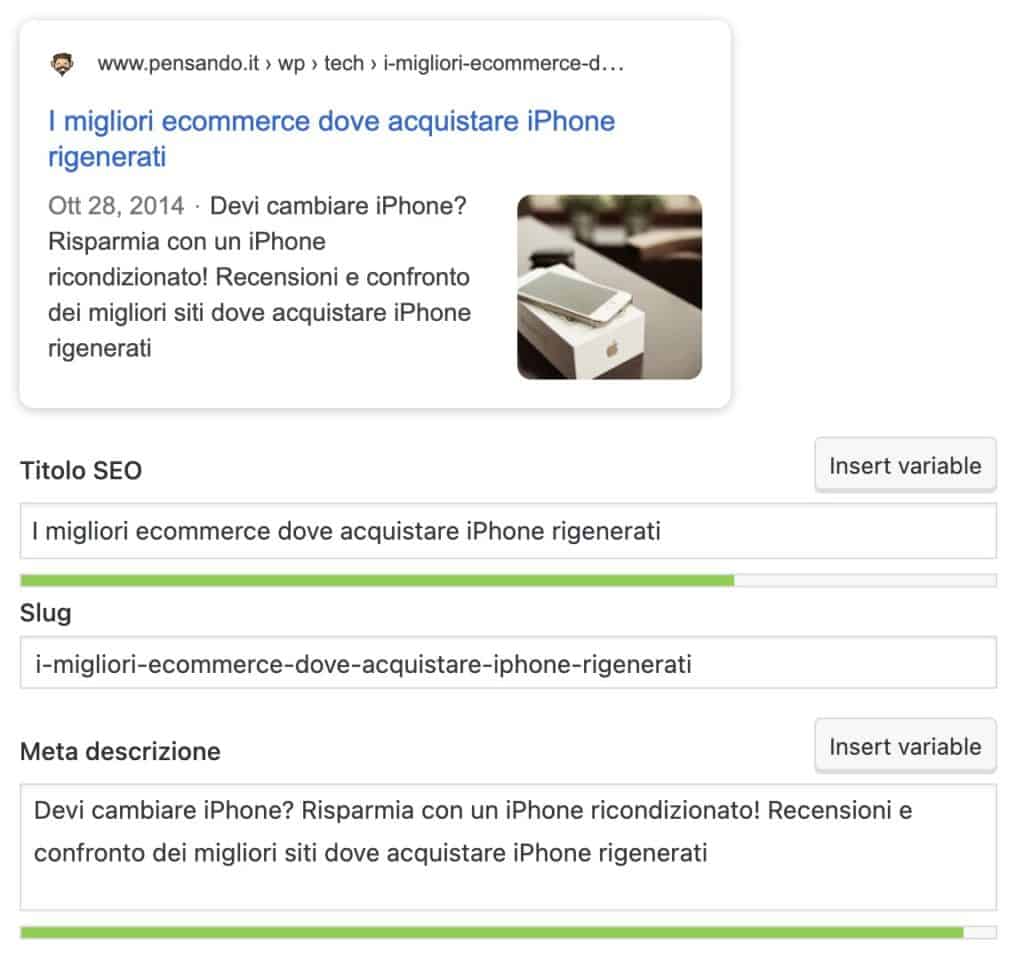
Con wordpress puoi agire su questi meta tags tramite il plugin “YOAST Seo”


I tag HTML di Testata H1, H2 e H3
Anche i tag di testata sono molto importanti, insieme ai precedenti, in ottica seo e devono essere utilizzati per dare una struttura all'articolo stesso, come fosse l'indice di un libro.
In particolare:
<h1>Titolo dell'articolo</h1>
Nell'articolo andrebbe sempre inserito un solo H1 come primo testo della pagina, in questo titolo puoi inserire la keyword main dell'articolo.
Quando crei un nuovo articolo con wordpress l' H1 ed meta tag title prendono il valore del titolo del post, ma grazie al plugin YOAST Seo puoi modificarli e differenziarli.
<h2>Sotto titolo dell'articolo</h2>
I sotto titoli H2 sono importanti per creare un indice di lettura, meglio se abbinati con un indice linkato in testa (con ancore) per facilitare l'accesso alle vari sezioni.
La main Keyword può essere inserita in uno massimo due H2, senza esagerare.
Negli H2 è puoi mettere anche le keyword secondarie ovvero keyword con lo stesso search intent della main.
<h3>Sotto Sotto titolo dell'articolo</h3>
I “sotto sotto titoli” sono importanti per creare degli approfondimenti al paragrafo padre, esempio:
- main key: iPhone in offerta
<h1>iPhone in offerta: tutte le promozioni della rete</h1> <h2>I migliori iPhone in offerta</h2> <h3>iphone 8</h3> <h3>iphone X</h3> <h3>iphone 11</h3>
Gli H3 sono molto importanti anche in ottica “rich snippet” ossia google potrebbe creare uno snippet grafico per il tuo risultato in serp usando proprio gli H3


I tag HTML semantici
I tag html semantici sono tutti quei tag che descrivono espressamente il loro contenuto a google ed ai motori di ricerca in generale, vanno utilizzati sia per migliorare l'esperienza utente che per dire al crawler quali sono le sezioni importanti del tuo articolo.
I principali sono:
- parola importante
<strong></strong>
- testo in enfasi
<em></em>
- area di navigazione
<nav></nav>
- footer del sito
<footer></footer>
I tag semantici dell'html si differiscono dai tag di struttura e dai tag di contenuto.
I tag di struttura sono quei i tag che definiscono la struttura della pagina HTML
<html></html> <head></head> <body></body>
I tag di contenuto sono i tag classici HTML usati per creare il contenuto
<div></div> <h1></h1><h2></h2><h3></h3> <p></p>
E' importante usare i tag semantici, soprattutto lo strong, per mettere in evidenza i concetti più importanti e creare una sorta di mappa logica di lettura e focalizzare l'attenzione del lettore.
✋ Tutto chiaro fin qui? Se alcuni concetti ti sono sfuggiti ti consiglio di rileggere quanto scritto e solo dopo aver approfondito procedere con la lettura!
I Link e la SEO
I link sono fondamentali per chi fa il nostro lavoro, perché è come se rappresentassero la “referenza” di un website verso un'altro.
Ad esempio se hai un website con moltissimi accessi e molto popolare ed inserisci il link del blog giovane di un tuo amico è come se stessi dicendo al mondo:
Guardate questo sito, ve lo consiglio io ed è ben fatto. Fidatevi!
Se questa pratica è “naturale” google premierà il sito target trasferendogli un pò della popolarità del tuo sito, se la pratica è “forzata” potrebbe penalizzare entrambe i siti.
? Con le penalizzazioni google sui link non si scherza!
Tutti i link hanno una struttura del tipo:
<a href="link" rel="nofollow noopener" target="_blank">anchor text</a>
Per i link è importante l'attributo “rel” (relazione) che dovrebbe essere sempre impostato su “nofollow” per indicare ai motori di non seguire il sito target.
Le principali tipologie di relazione (rel) nei link sono:
- nofollow: Indica ai motori di ricerca di non seguire il link target e di non trasferire la link juice dal primo al secondo sito.
- noreferrer: Indica al browser di non trasferire le informazioni del sito padre al sito figlio, in questo modo nell'intestazione http non comparirà il sito di partenza come referrer.
- noopener: Da utilizzare quando si imposta l'attributo target=”_blank” ed evitare vulnerabilità
- sponsored: Nuovo attributo, indica che il link è di tipo “sponsorizzato” quindi commerciale.
Spesso si utilizza il termine “dofollow” per indicare un link che trasferisce la link juice dal sito A al sito B; in HTML non esiste una relazione “dofollow” pertanto per creare questi link non devi inserire alcun tipo di relazione.
Se ci sono troppi link di tipo “dofollow” google potrebbe pensare che tu stia vendendo link e penalizzarti ?
Ecco perché i link devono sempre essere usati con parsimonia.
I link si distinguono in:
- link interni
- link in uscita
- link in entrata
Analizziamoli tutti e tre.
- I link interni
Sono quei link che servono per creare relazioni tra articoli diversi del tuo sito, è sempre bene usare i link interni per creare interazione e facilità di accesso alle varie sezioni.
L'anchor text dei link interni può essere la keyword principale dell'articolo o della pagina di destinazione.
E' molto importante inserire in Home Page i link alle sezioni o alle pagine per te più importanti perché la home page, per google come per qualsiasi spider, è la prima pagina da cui partire.
Quando effettua il crawl (analisi del sito) se le sezioni importanti vengono linkate dalla home le raggiungerà con più semplicità dandogli più forza (crawl reachability).
- I link in uscita
Sono i link che dal tuo sito escono verso altri siti. Non devi mai regalare link in uscita per evitare che l'authority del tuo sito venga trasferita al sito di destinazione, a meno che la cosa non sia voluta.
In tal senso è sempre bene usare tecniche di mascheramento del link in uscita e togliere queste url dal crawling di google oltre che impostare sempre la relazione nofollow.
Per farlo basta inserire la struttura dei link “mascherati” in disallow sul file robots.txt


L'anchor text dei link in uscita non dovrebbe essere una keyword a meno che tu non si stia facendo link building e voglia essere pagato per questa pratica.
? attenzione a farlo se non sai cosa stai facendo!
- I link in entrata
Sono i link che da altri siti arrivano al tuo, vengono anche detti backlink.
Ci sono tecniche di link building che possono (ripeto possono) migliorare l'indicizzazione del tuo sito, ma è sempre bene farlo con serietà, parsimonia e professionalità per evitare penalizzazioni permanenti. In tal senso dovresti sempre affidarti ad un professionista o ad una webagency seria ed affidabile.
Quando acquisti link in entrata puoi farlo su anchor text di tipo:
- branded (al tuo brand)
- keyword (per una keyword che a te interessa)
- generica (su testo generico tipo “accedi qui”)
Gli Elenchi
Altro tag HTML molto importante per la seo è quello che ti permette di creare liste (numerate o meno) ossia il tag:
<ul><li></li></ul>
Un buon modo per usarlo è simile a questo:
<strong>Migliori offerte iphone</strong> <ul> <li>iphone 7</li> <li>iphone 8</li> <li>iphone x</li> </ul>
In questo modo google potrebbe utilizzarlo per creare rich snippet grafici e migliorare quindi il CTR del tuo annuncio organico.
Le Immagini
Anche le immagini possono avere una loro valenza in ottica SEO, anche se non strategica.
Questa la struttura del tag HTML immagine:
<img src="immagine.jpg" alt="testo" title="testo">
E' buona prassi osservare queste semplici regole:
- rinominare le immagini usando le Keyword per te importanti
- usare sempre i tag alt e title inserendo le keyword importanti
E' bene sottolineare come queste siano buone pratiche ma che non hanno una valenza strategica in ottica SEO.
Discorso a parte, invece, deve essere fatto sulla qualità e sul peso delle immagini.
Le immagini dovresti sempre scaricarle da website che offrono immagini riutilizzabili per internet e mai immagini protette da copyright o prese da altri siti.
Qui puoi trovare 10 ottime risorse dalle quali scaricare immagini gratis per il tuo website


Dovresti sempre caricare immagini di dimensioni adeguate e di peso basso (qualche Kb) per evitare di sovraccaricare la risposta del server, meglio se utilizzi una CDN.
cdn


Inoltre è bene specificare sempre larghezza ed altezza (Height e Width) per evitare penalizzazione sulla metrica “CLS” (Cumulative Layout Shift)
Il tema velocità, sembrerà incredibile, è invece strategico in ottica SEO per cui cerca sempre di non appesantire troppo il tuo articolo e verifica che sia performante su mobile.
In questo articolo parlo proprio di seo e velocità


Conclusioni
Nell'articolo abbiamo visto quali tag HTML dovresti conoscere in ottica SEO, soprattutto se sei alle prima armi.
Ti ho descritto 6 tag HTML fondamentali che devi padroneggiare per migliorare l'indicizzazione del tuo sito, ma ricorda sempre che il contenuto è la cosa più importante!
Che te ne pare di questi semplici consigli sulla SEO? Anche tu adotti tecniche similari per la stesura dei tuoi articoli? Raccontami cosa ne pensi nei commenti!