Vediamo nel dettaglio i dieci plugin jquery (più uno) che ho testato personalmente ed usato in moltissime webapp e che mi sento quindi di consigliare a chi sta cercando di migliorare ed ottimizzare il proprio website in fase di sviluppo.
I contenuti dell'articolo
I migliori plugin javascript
Ovviamente trattandosi di plugin javascript possono essere utilizzato solo per codice lato client (webapp gui)
Chartjs
Chartjs è un plugin che consente di gestire in maniera semplice ed efficace grafici di vario tipo tra cui Line, Bar, Radar, Polar ed altri.
Tooltipster
Un plugin jquery potente e flessibile che ti consente di creare facilmente tooltip moderni e semantici grazie alla potenza dei CSS
http://iamceege.github.io/tooltipster/
Oauth.io
La via più semplice ed intelligente per integrare l’autenticazione OAuth nel nostro sito web. Supporta più di 100 provider tra i quali Facebook, Twitter, GitHub, Linkedin, Google e moltissimi altri.
Jquery Validation
Semplice ed efficace plugin per consentire la validazione di un form HTML lato client, altamente configurabile in base alle esigenze di programmazione.
Geocomplete
Se nel vostro website usate le mappe Google questo plugin è praticamente indispensabile nel caso in cui vogliate fare una ricerca di un indirizzo su una textbox ed effettuare il render dinamico della posizione sulla vostra mappa.
http://ubilabs.github.io/geocomplete/
Animate Scroll
Un semplice plugin che consente di creare animazioni a Scroll verticale sul vostro website, quindi indispensabile nel caso in cui si voglia “animare” la home page.
http://plugins.compzets.com/animatescroll/
Moment.js
Moment.js è molto più di un plugin, è un vero e proprio framework di gestione delle date in javascript. Consente di parsificare, validare, manipolare e visualizzare le date in javascript, valido sia per l'utilizzo lato client che per quello lato server (node.js)
Dropzone.js
DropzoneJS è una libreria javascript open source che permette di effettuare il drag and drop visuale per l'upload dei file con preview delle immagini integrato.
Responsive Slides
ResponsiveSlides.js è un semplice plugin jquery che permette di creare slide animate di tipo responsive.
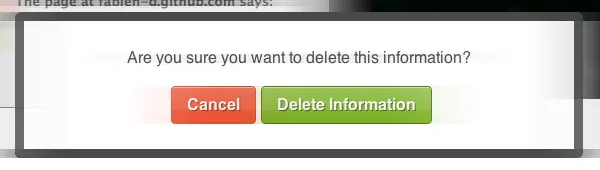
Alertify
Ottimo plugin jquery per gestire alert, prompt e confirm in forma di dialog. Permette inoltre di gestire e personalizzare le notifiche sotto forma di semplici popup a scomparsa che appaiono in basso a sinistra.
http://fabien-d.github.io/alertify.js/
Bootboxjs
Per gestire alert, prompt e confirm è molto valido anche il plugin bootboxjs
Conclusioni
Trovi che questi plugin jquery potrebbero esserti di aiuto? Se ne conosci altri di interessanti segnalali nei commenti.



















![avm fritz box: I Migliori Modem Router a Confronto di [current_date format='F Y'] avm fritz box I Migliori Modem Router a Confronto nuovo 450x299 - avm fritz box: I Migliori Modem Router a Confronto di [current_date format='F Y']](https://www.pensando.it/wp-content/uploads/2024/01/avm-fritz-box-I-Migliori-Modem-Router-a-Confronto-nuovo-450x299.webp)