Come molti di voi sapranno dal 2 Giugno 2015 è diventato obbligatorio per chiunque pubblichi contenuti digitali esplicitare le modalità di utilizzo dei cookie ed altre modalità di archiviazione di informazioni sugli utenti.
Le sanzioni sono molto pesanti e vanno da 6.000 euro a 120.000 euro.
I contenuti dell'articolo
In questo articolo non voglio entrare troppo nel merito di questa (assurda) legge ma solo fornire una breve e semplice guida per cercare di aiutare quanti di voi si trovino in difficoltà con la #cookielaw.
Le cose che potreste fare, per il vostro blog wordpress, sono sostanzialmente queste:
A) Affidarvi ad un professionista
- Utilizzare i servizi messi a disposizione da un professionista legale
B) Far da soli
- Installare un plugin che vi consenta di gestire il bannerino sulla cookie policy (cookie law)
- Creare una pagina informativa sui cookie e renderla visibile in ogni pagina
- Rendere anonimi gli IP address prelevati con Google Analytics (se usate GA)
Se voglio affidarmi ad un professionista?
Se volete andare sul sicuro e far gestire la cookie policy a chi lo fa di mestiere, il mio consiglio è quello di utilizzare i servizi messi a disposizione da iubenda.
Io per questo blog e per tutti i website che gestisco ho utilizzato i loro servizi e questi sono i risultati per pensando.it:
Con iubenda hai la competenza di un team legale a tua completa disposizione e la comodità di un generatore professionale sia di cookie che di privacy policy in 3 semplici step.
Hai a disposizione sia una modalità gratuita (licenza base con delle limitazioni) che una modalità professionale a pagamento (senza limitazioni).
I dettagli sul pricing li trovate a questo link.
E se invece voglio fare da solo?
Se invece volete fare da soli, questi sono gli step che dovrete seguire per configurare il vostro blog.
Per wordpress esistono moltissimi plugin in tal senso, per cui se il vostro website è fatto con questo framework avete solo l'imbarazzo della scelta.
Io ho installato il plugin “Cookie Law Info“, molto semplice e chiaro, è in inglese ma non presenta sezioni particolarmente complesse, questa la home page del plugin: http://cookielawinfo.com/wordpress-plugin/
La cosa importante da configurare è il messaggino da presentare agli utenti, potete usare una dicitura simile alla seguente:
“Questo sito raccoglie dati statistici anonimi sulla navigazione mediante cookie nel rispetto della privacy. Chiudendo questo banner, scorrendo questa pagina, cliccando su un link o proseguendo la navigazione acconsenti all’uso dei cookie.”
Poi sarà necessario inserire il link alla pagina informativa sui cookie, ma per far questo dobbiamo passare allo step successivo.
Creiamo una nuova pagina e chiamiamola “Cookie Policy”
Oppure potete creare una sezione dedicata ai cookie nella pagina della privacy policy, non importa.
La cosa importante, però, è relativa alla sezione nella quale andiamo ad esplicitare i cookie che utilizziamo sul nostro website (sia tecnici che di terze parti).
In quella sezione dovete mettere i vostri, non posso essere io ad aiutarvi.
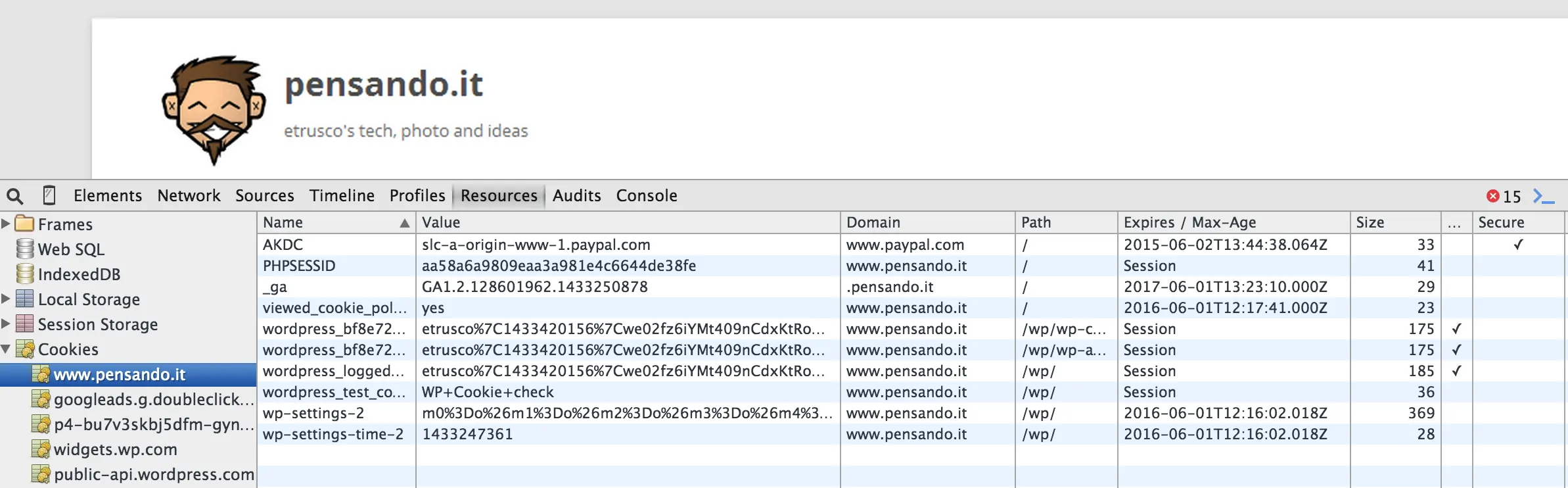
Se volete vedere i cookie che realmente il vostro website genera, potete fare così:
- Aprite Google Chrome
- Dal tab amministrativo di Chrome cancellate i cookie
- Accedete al vostro website e navigate in più sezioni
- Cliccate su F12 ed aprite gli strumenti per sviluppatori di Chrome
- Andate su “Resources” – “Cookies” – “[vostro website]”
Vedrete tutti i cookies che il vostro website gestisce, come in figura:
Altrimenti usate dei plugin per il vostro browser come:
- Web Developer (per Firefox)
- Attacat Cookie Audit Tool (per Chrome)
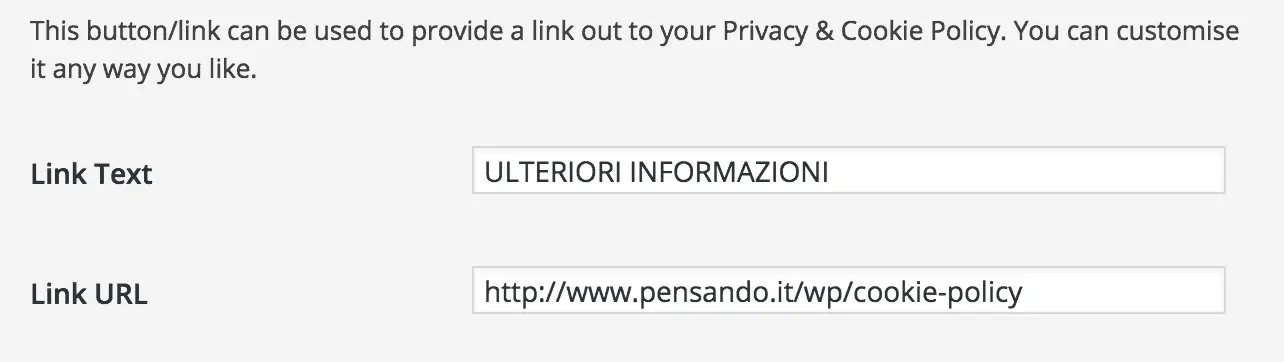
Una volta creata la pagina, non dimenticate di inserirla nel plugin installato nel punto 1:
e soprattutto di renderla visibile in ogni pagina del vostro website (nel menu o nel footer)
3. Rendere anonimi gli IP address prelevati con Google Analytics
Questa è la parte più tecnica della guida, anche se abbastanza semplice.
Per non entrare troppo nei tecnicismi, sappiate che è necessario, qualora utilizziate Google Analytics, rendere anonimi gli IP Address che andiamo a tracciare.
Perché dobbiamo rendere anonimi gli IP address prelevati con Google Analytics?
Perché in questo modo i cookies di Google Analytics vengono equiparati ai cookies tecnici del website, diversamente sono considerati cookies di profilazione e quindi avrebbero un costo di circa 150 euro.
Vi ricordo che esistono tre tipologie di cookie:
- tecnici: quelli usati per far funzionare meglio il website (Es. cookie di sessione)
- profilazione: servono per creare dei “profili utente” (Es. remarketing con google o facebook)
- terze parti: detti anche social cookies, sono quelli utilizzati per i plugin social (Es. like di FB, twitter, linkedin, G+, …)
Per maggiori dettagli sulla tipologia di cookies fate riferimento a questo ottimo articolo: http://www.alfonsostriano.it/cosa-fare-per-adeguarsi-al-cookie-law-in-italia/
Torniamo quindi a noi, per rendere anonimi gli IP address dobbiamo prima capire che tipo di codice stiamo utilizzando, ossia se stiamo utilizzando ancora il vecchio codice (GA) oppure quello nuovo (Universal Analytics)
Per capirlo basta accedere alla propria dashboard di Analytics e nel tab: “Amministrazione” – “Informazioni sul monitoraggio” – “Codice di monitoraggio” vedere che tipo di codice abbiamo.
Qualora sia ancora nella vecchia forma (ga.js) il consiglio è di migrare alla nuova versione (analytics.js)
Con la versione più recente (Universal Analytics) ossia con questa dicitura:
dovrete aggiungere il seguente codice:
ga(‘set', ‘anonymizeIp', true);
Prima del tag:
ga(‘send', ‘pageview');
Al vostro snippet HTML utilizzato per fare il tracking con Google Analytics.
Se invece non volete cambiare il vostro vecchio codice di Google Analytics (ga.js) e non volete migrare al nuovo, allora dovrete inserire il seguente codice:
_gaq.push ([‘_gat._anonymizeIp']);
Prima del tag:
_gaq.push([‘_trackPageview']);
Queste delle ottime risorse disponibili in rete:
- Iubenda, il website per gestire al meglio privacy policy e cookie law: http://www.iubenda.com
- Ottimo articolo in materia di cookie law: http://www.alfonsostriano.it/cosa-fare-per-adeguarsi-al-cookie-law-in-italia/
- Utile risorsa Google su come gestire la cookielaw per website e/o forum che non sono stati fatti con wordpress: https://www.cookiechoices.org/
- Rendere anonimo un IP address (Guida ufficiale Google per Universal Analytics): https://developers.google.com/analytics/devguides/collection/analyticsjs/field-reference#anonymizeIp
- Rendere anonimo un IP address per vecchi codici di monitoraggio: http://blog.smarter-ecommerce.com/en/implementing-and-testing-google-analytics-ip-anonymization/
Ti sei messo in regola? La trovi (come me) cervellotica ed assurda?












![avm fritz box: I Migliori Modem Router a Confronto di [current_date format='F Y'] avm fritz box I Migliori Modem Router a Confronto nuovo 450x299 - avm fritz box: I Migliori Modem Router a Confronto di [current_date format='F Y']](https://www.pensando.it/wp-content/uploads/2024/01/avm-fritz-box-I-Migliori-Modem-Router-a-Confronto-nuovo-450x299.webp)
9 commenti
Ho copiato la tua policy cookie nel mio blog facendo gli adattamenti.Puoi dare un’occhiata e dirmi se va bene?
https://friulimultietnicoblog.wordpress.com/
Ciao Alessandro, grazie dell’ottimo post.
Ho attinto anche io dalla tua policy, ovviamente con tanto di thanks to..
Grazie Alessandro, anche io ho preso spunto da questa guida e ti ho citato sul mio blog, di recentissima apertura, con tanto di link.
Grazie Mauro
Nessun problema, basta sempre citare la / le fonti
ciao
Ottima guida, mi son permesso di copiare l’informativa sulla policy (adattandola al sito) citandoti, doverosamente, a fondo informativa (il link rimanda a questa pagina). Se preferisci non lo faccia, avvisami che provvedo.
Grazie mille
si possono davvero avere le multe se non si mette il sito in regola? qual’è il rischio reale???
ciao, sarebbe interessante sapere (e capire) chi vigilerà sui siti, quindi controllando i siti che non si mettono in regola (immagino decine di migliaia) e con quali conseguenze pratiche (le teoriche le abbiamo capite, la multa)
grazie
Utilissima guida, bravo Alessandro. Grazie, A