Grazie all'idea dell'amico Marco Acorte (acor3) ti farò vedere come creare, in modo semplice e veloce, un generico link che ti consenta di mostrare articoli casuali (random post) sul tuo blog realizzato in wordpress.
Lo potrai utilizzare nel modo che riterrai più opportuno, inserendolo ad esempio nel menu principale alla voce “esplora” o “articolo casuale” o ancora “random post“, come ho fatto io (clicca in alto a destra alla voce esplora).
Potrai creare un widget html per andarlo ad inserire nella sidebar ed offrire cosi ai tuoi lettori una nuova “esperienza” di navigazione basata sul concetto di “casualità”
Oppure potrai utilizzarlo come sta facendo Marco, in accoppiata con altri plugin per generare delle “call to action” dinamiche e randomiche, nel suo caso crea su facebook e twitter un post quando è brutto tempo con il link all'articolo random:
“Oggi a Roma piove, distraetevi e leggete qua … [link ad articolo random]”
Insomma, potrai usarlo in moltissimi modi, tutti molto interessanti, simpatici e soprattutto utili per i tuoi lettori.
I contenuti dell'articolo
Post Random WordPress: creare un link per articoli casuali
Potrai creare il link semplicemente andando ad installare un piccolo plugin sul tuo blog wordpress
Il plugin è stato sviluppato da Marco Acorte, ed è scaricabile a questo link su gitHub.
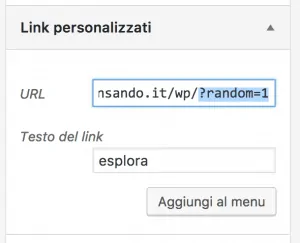
Una volta installato ed attivato il plugin, basterà utilizzare un link del tipo:
[http: // tuo sito ]?random=1
Puoi inserire il link nel menu alla voce “esplora” come link personalizzato:
Ottenendo una nuova voce del tipo “esplora” che mostra un articolo casuale.
Articoli Casuali sul tuo blog WordPress
Insomma, per mostrare articoli casuali del tuo blog wordpress non dovrai far altro che aggiungere la stringa “?random=1” alla url del tuo blog.
Cosi facendo, come per magia, apparirà un articolo casuale, scelto tra tutti quelli che nel tempo hai pubblicato.
Il plugin, quindi, oltre a dare una nuova esperienza di navigazione ai tuoi lettori, ridarà vita ad articoli datati e (forse) dimenticati, favorendo così anche la SEO grazie al concetto di freshness dei contenuti.

Conclusioni
Marco ha sviluppato questo plugin seguendo le linee guida descritte in questo articolo
Che te ne pare di questo plugin? Pensi che lo installerai sul tuo blog?










![avm fritz box: I Migliori Modem Router a Confronto di [current_date format='F Y'] avm fritz box I Migliori Modem Router a Confronto nuovo 450x299 - avm fritz box: I Migliori Modem Router a Confronto di [current_date format='F Y']](https://www.pensando.it/wp-content/uploads/2024/01/avm-fritz-box-I-Migliori-Modem-Router-a-Confronto-nuovo-450x299.webp)
4 commenti
Ciao Alessandro interessante plugin, io volevo fare una cosa simile, partendo dal tuo plugin. Ti spiego gestisco un sito di una parrocchia e vorrei creare un random scegliendolo da pagine specifiche, c’è un modo per fare questo magari modificando il plugin? Ti ringrazio in anticipo per il tempo che mi dedicherai.
Ho sbagliato, funziona bene
Ottimo
Purtroppo il codice è pensato male, l’ho trovato identico su altri articoli ed espone il sito alla visualizzazione di articoli protetti da password. Prova a creare degli articoli protetti, slogga e noterai che prima o poi ti porta agli articoli protetti con password e te li fa vedere chiaramente.