Stai cercando un tema ultraveloce per wordpress? Vuoi migliorare i segnali web essenziali del tuo website?
Allora seguimi, in questo articolo ti racconto le modifiche che ho apportato al mio blog proprio per ottimizzare e migliorare le performance di velocità e stabilità, modifiche strettamente correlate con l'installazione e configurazione del nuovo tema.
Prima di analizzare il restyling ed il nuovo layout grafico del blog, facciamo un passo indietro e cerchiamo di capire cosa sono e perché sono cosi importanti i Segnali Web Essenziali, detti anche Core Web Vitals di Google.
I contenuti dell'articolo
I Segnali Web Essenziali
I Segnali Web Essenziali o Core Web Vitals di Google sono delle metriche considerate “vitali” da Google stessa per determinare quella che è la reale esperienza utente (User Experience) con una pagina web.
Questi fattori stanno diventando sempre più importanti per Google e non possono più essere snobbati da webmaster e SEO Specialist proprio perché sono un fattore determinante anche in ottica posizionamento SEO.
Per farti un esempio, se per una Keyword tu ed un tuo competitor ve la giocate alla pari, certamente Google posizionerà prima la pagina che ha dei Core Web Vitals migliori.
In estrema sintesi i core web vitals misurano tre parametri: Velocità (LCP) , Interattività (FID) e Stabilità Visiva (CLS) di un sito web, la cui “somma” determina un valore molto utile per comprendere quanto il website sia fruibile (User Experience), soprattutto in ottica mobile.


E' possibile analizzare e verificare i parametri “Vitali” in molti modi, il più semplice è accedere alla pagina ufficiale di Google chiamata Page Speed Insight, altrimenti puoi verificare i parametri direttamente dalla Google Search Console (Strumenti per Webmaster), accedendo alla sezione “Esperienza” e verificando come il tuo website reagisce, soprattutto su mobile.




Altro utilissimo modo per fare una analisi accurata dei Core Web Vitals è utilizzare il browser Chrome, ispezionando la pagina Web dovrai accedere alla sezione Lighthouse e generare il report di analisi.
Da Maggio 2021 i Core Web Vitals saranno sempre più un fattore determinante in ottica posizionamento seo, per cui ti consiglio vivamente di approfondire l'argomento se vuoi continuare ad essere indicizzato da Google, altrimenti contattami sarò lieto di fornirti la mia consulenza.


Il tema Neve di themeIsle
Dopo aver fatto molti test e verifiche sulle performance, sono giunto alla conclusione che la migliore soluzione, per aumentarne la velocità, fosse la migrazione ad un tema meno bello del precedente ma più ottimizzato e veloce.
Sono cosi passato da NewsPaper 8.5, uno dei temi che ho maggiormente amato in assoluto, a Neve di themeIsle.


Neve è un template wordpress ultraveloce, ottimizzato per la seo e molto semplice ed intuitivo da installare e da configurare, disponibile sia in versione gratuita che in versione premium.
Caratteristiche del tema Neve


Anche nella versione gratuita offre moltissimi template preconfigurati per cominciare subito a realizzare il tuo website con un click.
La versione premium offre moltissime feature avanzate e tantissimi template e configurazioni in più, per cui è particolarmente adatta per web agency e soluzioni professionali.
La caratteristica principale di Neve, che mi ha fatto propendere per questa soluzione, è il design semplice e pulito oltre che una velocità di caricamento decisamente al TOP.
Velocità e performance al top
Come detto la velocità di caricamento di questo tema e le metriche associate ai Core Web Vitals sono a dir poco eccezionali, ora ti faccio vedere i risultati ottenuti con il restyling, prendendo in considerazione i seguenti tool: Lighthouse, Google Page Speed, Pingdom e GTMetrix
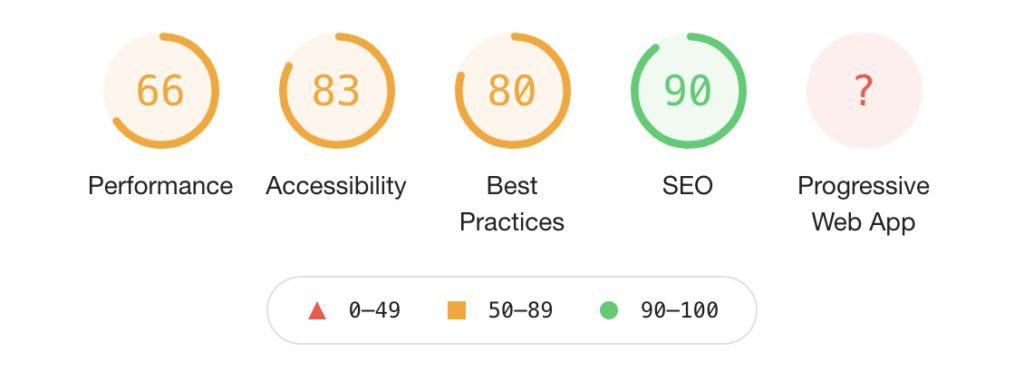
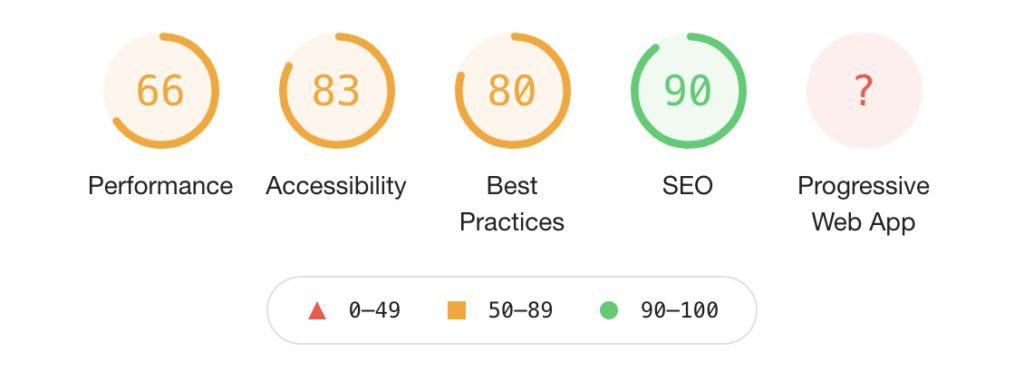
Lighthouse su Google Chrome
Utilizzando Lighthouse, strumento di ispezione di una pagina web incluso in Google Chrome, sono riuscito a passare da un valore Performance di 66


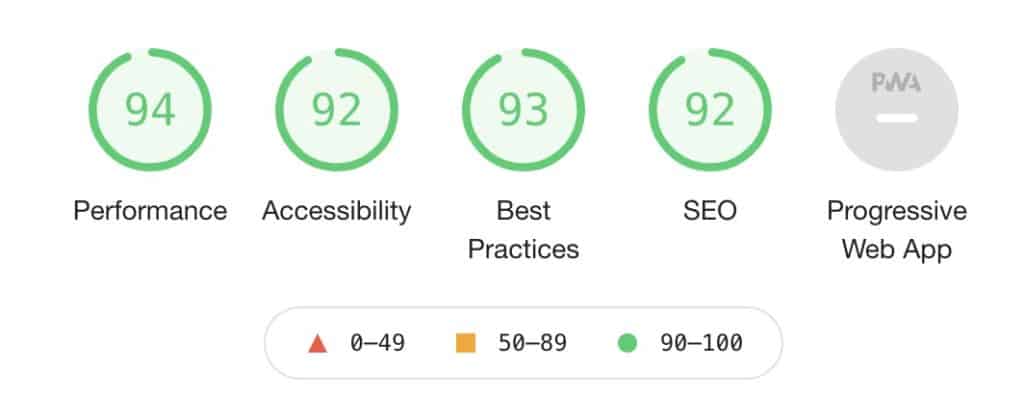
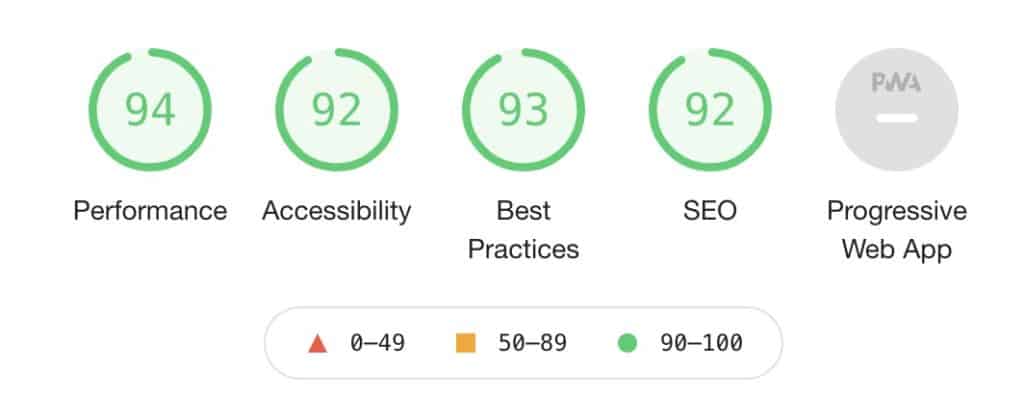
ad un valore Performance di 94


portando tutti i valori in zona verde (Performance, Accessibility, Best Practices e SEO)
Google Page Speed
Con Google Page Speed, strumento web di Google per l'analisi di una pagina web, sono riuscito a passare da un valore Performance di 34


ad un valore Performance di 95


con un incremento a dir poco incredibile
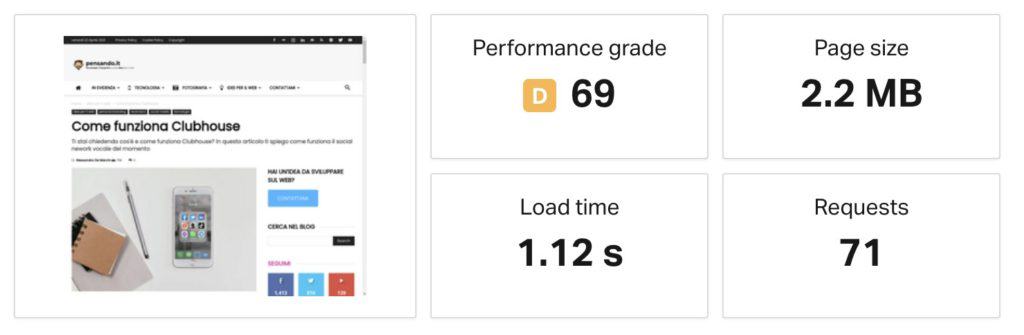
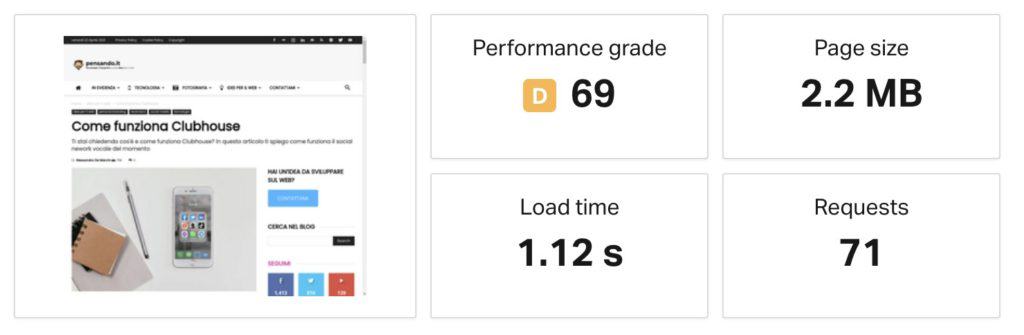
Pingdom
Pingdom è un ottimo tool web che permette di verificare la velocità di una pagina web, anche in questo caso sono passato da un valore Performance Grande di 69 D


ad un valore Performance Grande di 78 C


con un miglioramento globale anche di tutti gli altri parametri (Page size, load time e Requests)
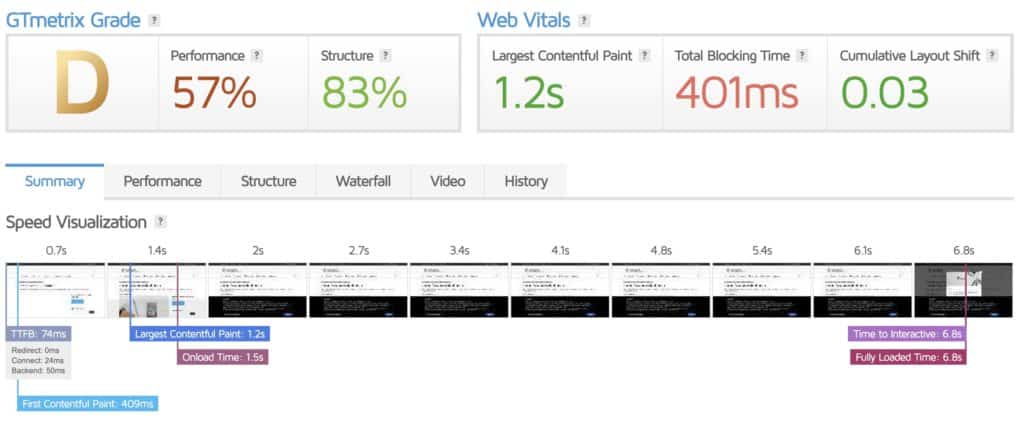
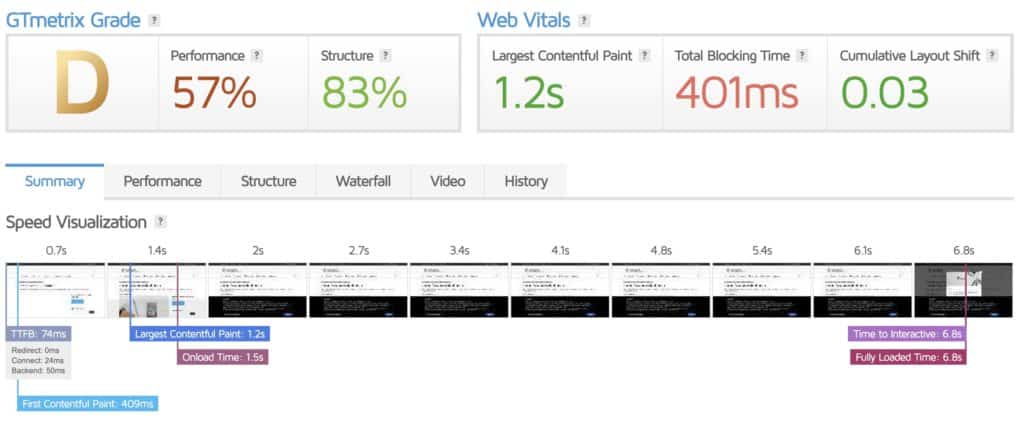
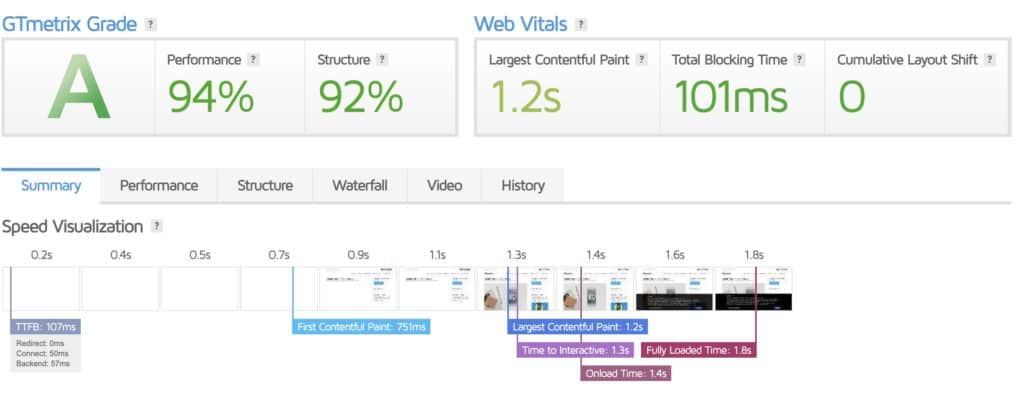
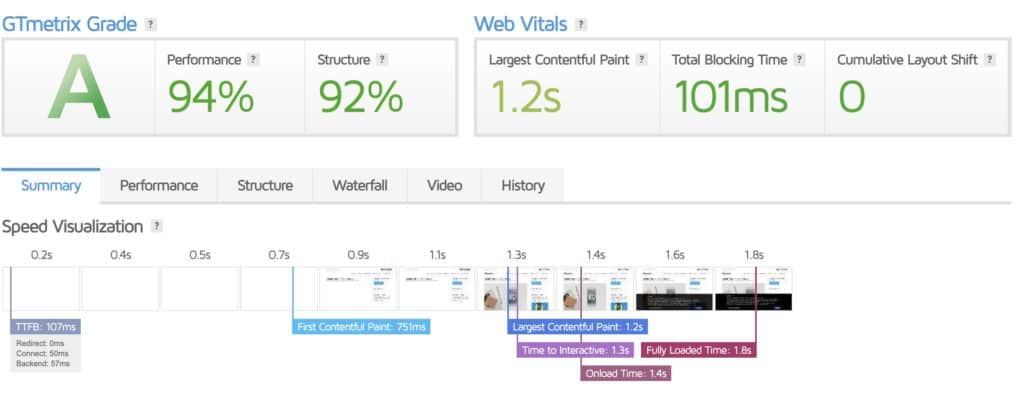
GTMetrix
Infine ho fatto un paragone anche con lo strumento web GTMetrix, passando da un valore D 57% complessivo


ad un valore A 94%


anche in questo caso sono migliorati tutti gli altri parametri dello studio (Structure, LCP, TBT e CLS)
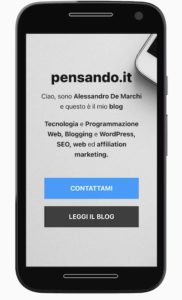
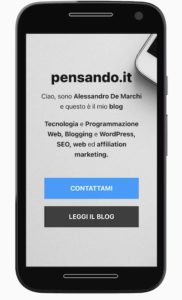
La nuova home page
Nonostante sia un tema decisamente più lineare e semplice del precedente, permette di creare delle ottime strutture, soprattutto grazie ai template preconfigurati, alla compatibilità con molti editor visuali di temi come Gutenberg (l'editor nativo di wordpress) ed Elementor, uno dei Page Builder più famosi in assoluto.
Ho cosi completamente ristrutturato l'home page, sia per la versione Desktop che per la versione Mobile




Ho posto l'attenzione su quelle che sono le mie caratteristiche e cosa scrivo sul blog, ossia Tecnologia e Programmazione Web, Blogging e WordPress, SEO, web ed affiliation marketing.
Ho aggiunto alcune call to action e ristrutturato completamente la priorità delle categorie più importanti e degli articoli “cornerstone“.
Insomma, una vera e propria rivoluzione sia estetica che tecnologica.
Aggiornamento a 15 giorni
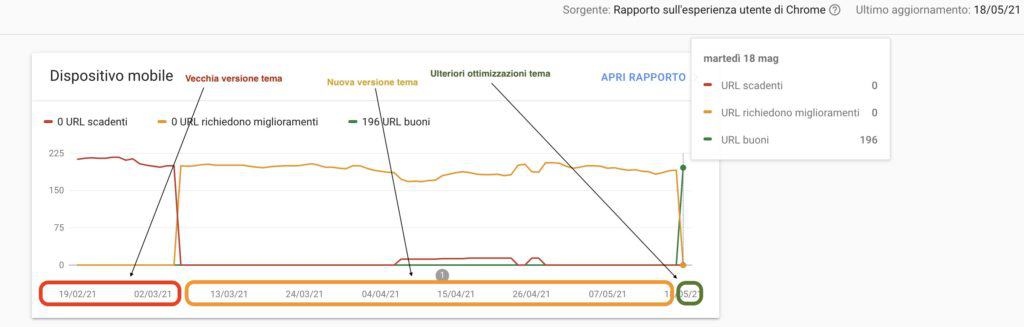
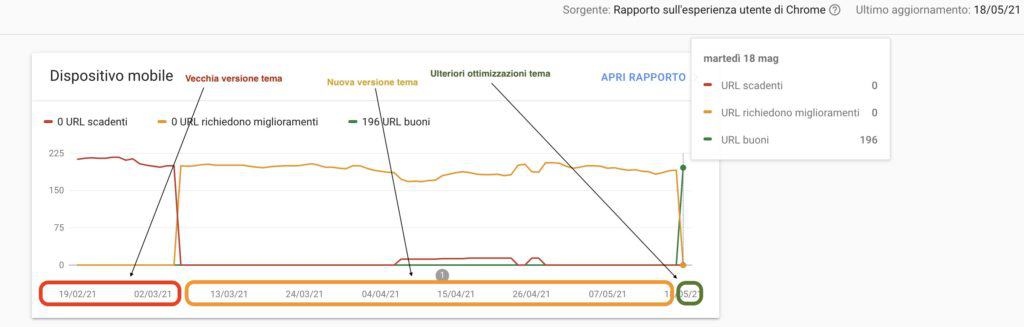
Dopo 15 giorni di analisi della nuova struttura sono felice di condividere con voi i risultati relativi al “Rapporto sull'esperienza utente di Chrome”


Come si vede dall'immagine le url sono passate tutte in zona Verde (URL Buoni). Un risultato a dir poco incredibile!
Conclusioni
In questo articolo abbiamo visto insieme cosa sono i Segnali Web Essenziali di Google e perché è cosi importante prenderne atto in ottica SEO e posizionamento web.
Ti ho fatto vedere le scelte che ho preso proprio per migliorare queste metriche con il completo restyling del blog, della struttura e delle sue caratteristiche grazie al nuovo tema Neve di temeIsle.
Che te ne pare della nuova struttura del blog? Ti piace? Anche tu stai cercando di migliorare i Core Web Vitals? Parliamone insieme nei commenti!












