In questo articolo ti mostrerò come configurare ed integrare KeyCDN con il tuo blog wordpress per renderlo più veloce e performante. Prima ti mostrerò come configurare al meglio un account KeyCDN e poi ti farò vedere come integrare la CDN con il tuo blog worpdress.
Utilizzare una CDN integrata nel tuo blog wordpress è molto importante, soprattutto per quanto riguarda il caricamento delle immagini, vero e proprio collo di bottiglia nel render di una pagina web.
Puoi utilizzare uno dei seguenti tool per verificare le performance del tuo website
Noterai subito che molto del tempo di risposta è correlato proprio al caricamento delle immagini.
Utilizzare una CDN ti aiuta perché consente di parallelizzare il caricamento delle immagini distribuite su più nodi della rete, oltre che sfruttare altre caratteristiche intrinseche di una CDN quale i protocolli HTTP/2, il caching e le performance ottimizzate tipiche di questi provider proprio sul tema “distribuzione dei contenuti“.
I contenuti dell'articolo
KeyCDN: la CDN semplice e performante
Ho analizzato su questo blog molte CDN e tool vari per ottimizzare e velocizzare wordpress, oggi voglio parlarti di KeyCDN, la CDN che attualmente utilizzo sul pensando.it e che si sta rivelando una preziosa risorsa dai costi decisamente contenuti.
Quello che mi ha colpito di KeyCDN, oltre alle caratteristiche evolute e performanti, è la semplicità di utilizzo, configurazione e soprattutto integrazione con wordpress.
Le principali caratteristiche di KeyCDN sono le seguenti:
| Caratteristiche Generali | |
|---|---|
| HTTP/2 | HPACK Compression (Huffman Encoding) |
| GZip compression | Cross-Origin Resource Sharing (CORS) |
| Use your CNAMEs | Force downloads |
| Custom expire headers | Live tail on your logs |
| Raw log forwarding in real time | Custom rules |
| Byte-range requests for HTTP streaming | HLS and HTTP streaming support |
Queste le principali caratteristiche legate alla sicurezza
| Sicurezza | |
|---|---|
| Hotlink protection (restriction of HTTP referrer) | Secure Token (secured URL) |
| Shared SSL (TLS) | Custom SSL (TLS) |
| Let's Encrypt SSL (TLS) | OCSP stapling |
| Block bad bots | DDoS protection |
E queste le principali caratteristiche legate alle modalità push e pull
| Modalità Pull | Modalità Push |
|---|---|
| Instantly purge zone caches or single URLs | Upload content to your FTP account |
| Origin shield | FTP subusers |
| Override origin cache-control headers | Synchronize content with rsync |
| Override origin expire headers | Enabled directory listing |
| Strip cookies | Enabled directory index |
| Enable canonical headers | Optimized for large files |
| Custom request HTTP header field (X-Pull) | |
| Custom robots.txt | |
| Cache Brotli compressed assets | |
| Cache query strings |
Insomma, una CDN dalle moltissime caratteristiche e funzionalità avanzate per consentirti di configurare al meglio il caching delle tue risorse.
KeyCDN: la CDN dal costo contenuto
KeyCDN, come ormai tutte le CDN in commercio, non è gratuita; tuttavia ha un costo decisamente concorrenziale in relazione alle caratteristiche e funzionalità che mette a disposizione del cliente.
E' possibile registrarsi e provarla in trial, per testarne caratteristiche e funzionalità, al termine del periodo di prova potrai decidere se acquistare dei “crediti” oppure terminare l'utilizzo della CDN.
La versione trial ti metterà a disposizione 10 crediti, per un traffico stimato di circa 250GB. L'acquisto minimo di crediti è 49$, un credito equivale ad un dollaro ed 1 GB di traffico costa 0,04$.
Per maggiori dettagli sui crediti KeyCDN ti consiglio di leggere questa pagina
Come creare una Zona in modalità pull
Una volta registrato ed attivata la modalità trial oppure dopo aver acquistato dei crediti potrai iniziare la configurazione di KeyCDN per poi integrarla nel tuo blog wordpress.
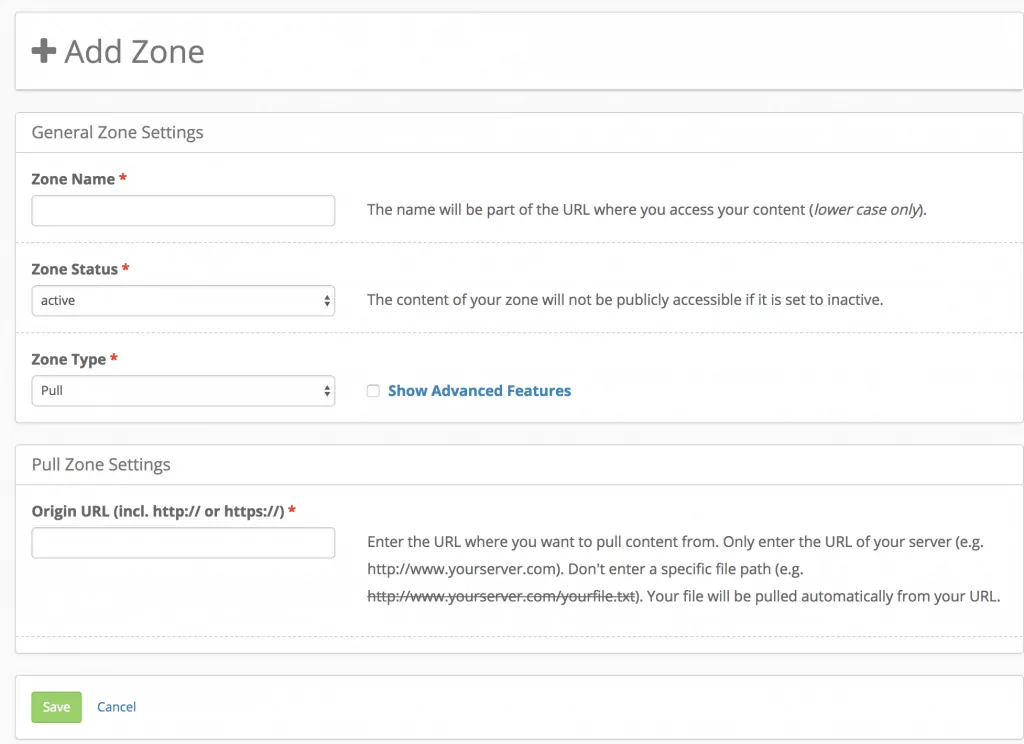
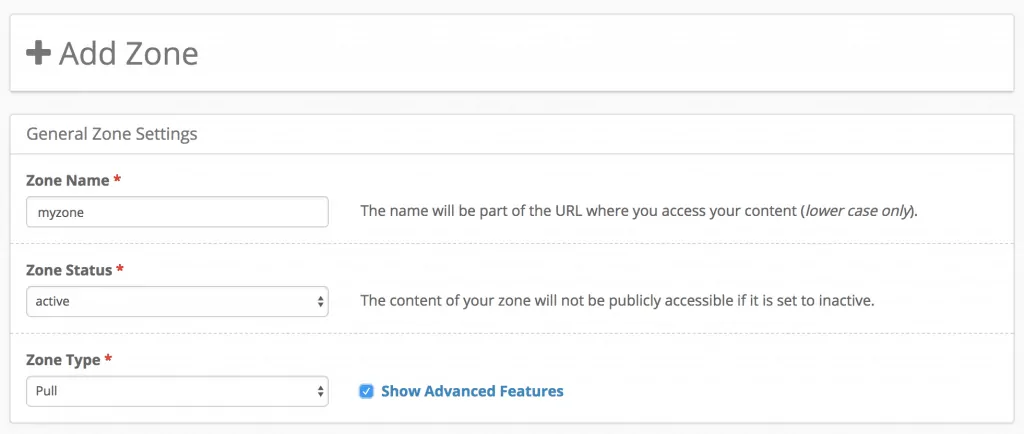
La prima cosa da fare è creare una nuova “zona” di tipo pull, cliccando sulla voce “Zones” del menu a lato e poi cliccare su “Add Zone”

A questo punto dovrai inserire un alias per la zona e soprattutto l'indirizzo del tuo blog wordpress.
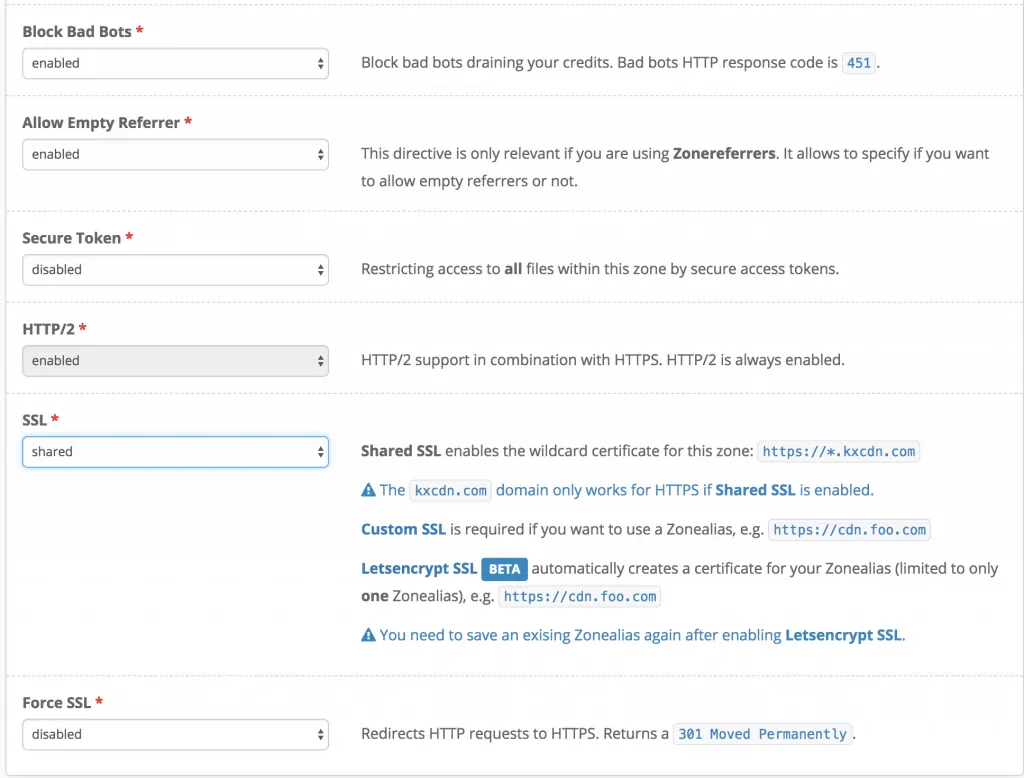
IMPORTANTE: Se il tuo blog è pubblicato su protocollo https allora dovrai cliccare su “show advanced settings” ed andare ad impostare il valore “SSL*” su “Shared”
Se non sai come configurare l'https sul tuo blog ti consiglio di dare uno sguardo a questo mio articolo, se invece vuoi saperne di più sulla differenza tra modalità pull e push di una CDN puoi dare uno sguardo a questo mio articolo.
Una volta cliccato su salva dovrai aspettare qualche minuto affinché KeyCDN effettui il caching di tutte le tue risorse, quando il processo sarà terminato sulla tua dashboard avrai la tua zone nello Status “active” con SSL “shared“:
Presta molta attenzione al valore “Zone Url” e fai una verifica di questo tipo per vedere se tutto sta funzionando alla grande:
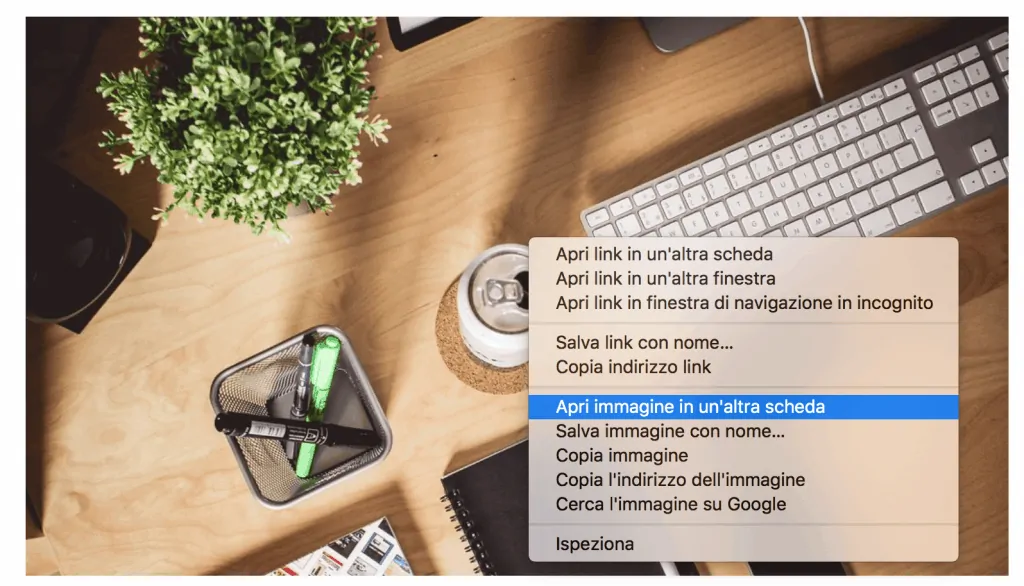
- Accedi al tuo blog e copia la url di una tua immagine (una qualsiasi). Se non sai come si fa basta che clicchi con il tasto destro del mouse su una immagine, selezioni “Apri immagine in un'altra scheda“
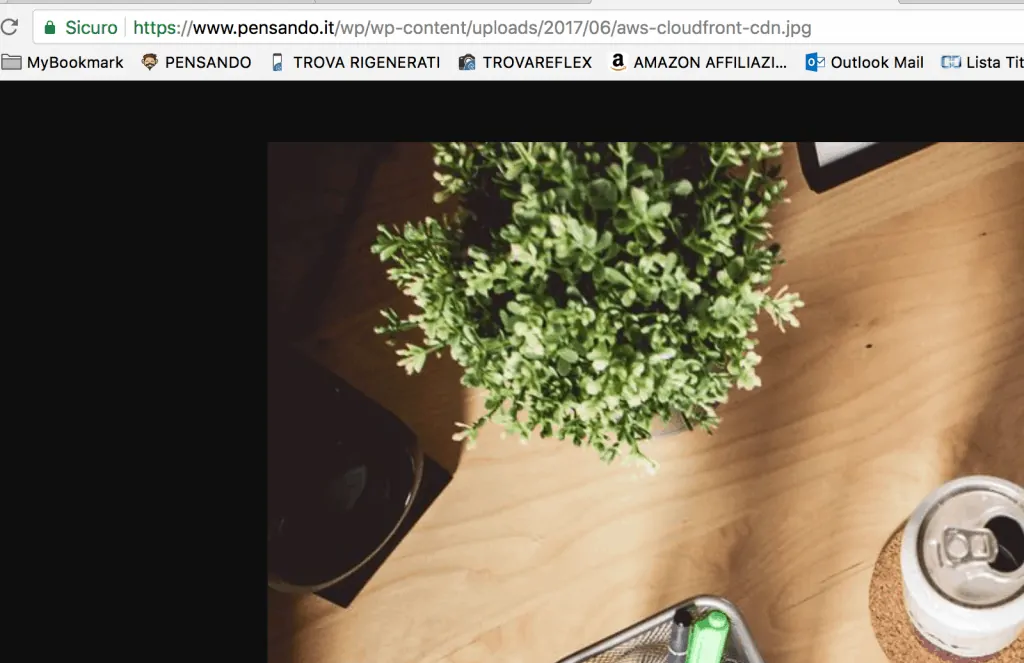
- Accedi alla nuova scheda e sostituisci alla base url del tuo blog quello che trovi scritto in “Zone Url” di Key CDN
- Premi invio e verifica che venga visualizzata l'immagine anche con la nuova url
Se verrà visualizzata l'immagine significa che KeyCDN ha correttamente effettuato il caching delle tue risorse e quindi può essere integrato nel tuo blog wordpress.
Come integrare KeyCDN con il tuo blog
Se non hai già un plugin di caching, come ad esempio WpRocket, allora potrai integrare KeyCDN con un plugin per wordpress gratuito chiamato “CDN Enabler“, sviluppato appositamente dal team di sviluppatori di KeyCDN.
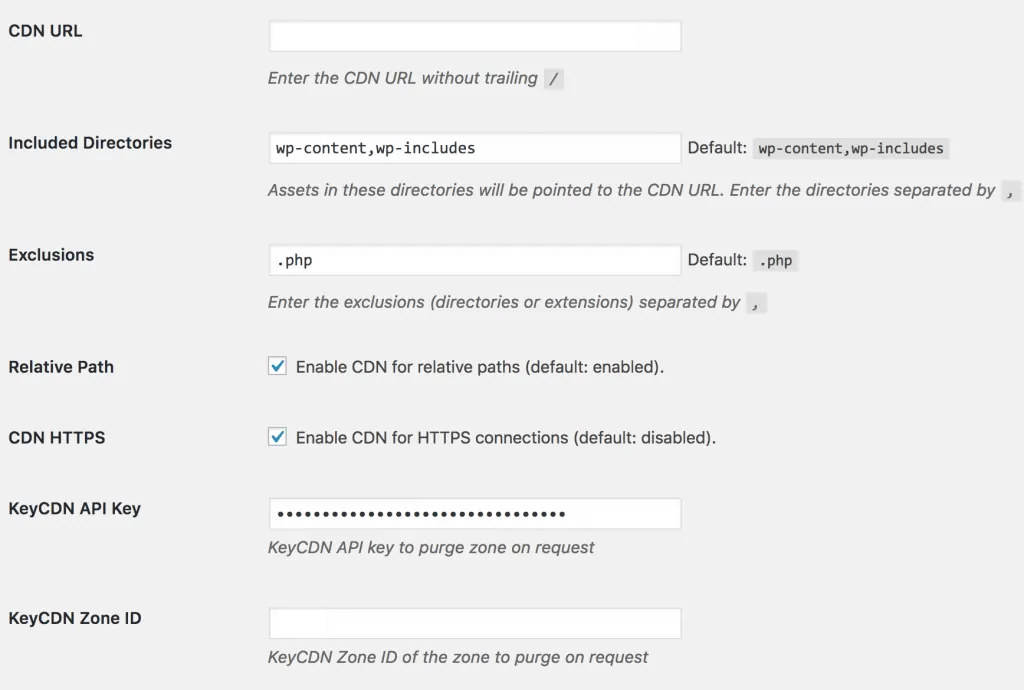
Una volta installato dovrai configurare alcuni valori di KeyCDN dal pannello di amministrazione del plugin, presta particolare attenzione ai valori che andrai ad inserire, dovresti alla fine ottenere un pannello simile a questo:
La API KEY di autenticazione potrai generarla dal pannello di amministrazione di KeyCDN alla voce “Account Setting” – “Authentication“, copia il valore che troverai in “Your Secret API Key” e riportalo tra i settaggi del plugin.
Una volta terminata la configurazione dovrai fare una ulteriore verifica che tutto sia andato a buon fine, per cui segui questi semplici passi:
- Accedi al tuo blog e prendi la url di una tua immagine (una qualsiasi). Se non sai come si fa basta che clicchi con il tasto destro del mouse su una immagine, selezioni “Apri immagine in un'altra scheda“
- Verifica che la url della tua immagine sia del tipo “https://[ZoneUrl]/….“
Se l'immagine sarà di questo tipo allora il processo di integrazione di KeyCDN con il tuo blog wordpress sarà stato fatto correttamente.
Puoi iniziare a godere dei benefici di una CDN!
Come integrare KeyCDN con WpRocket
Se hai già installato un plugin di caching sul tuo blog, come ad esempio WpRocket, allora il processo di integrazione sarà ancora più semplice in quanto non dovrai installare nessun plugin aggiuntivo, come CDN Enabler, ma sarà il plugin di caching già presente sul tuo blog ad interfacciarsi con KeyCDN.
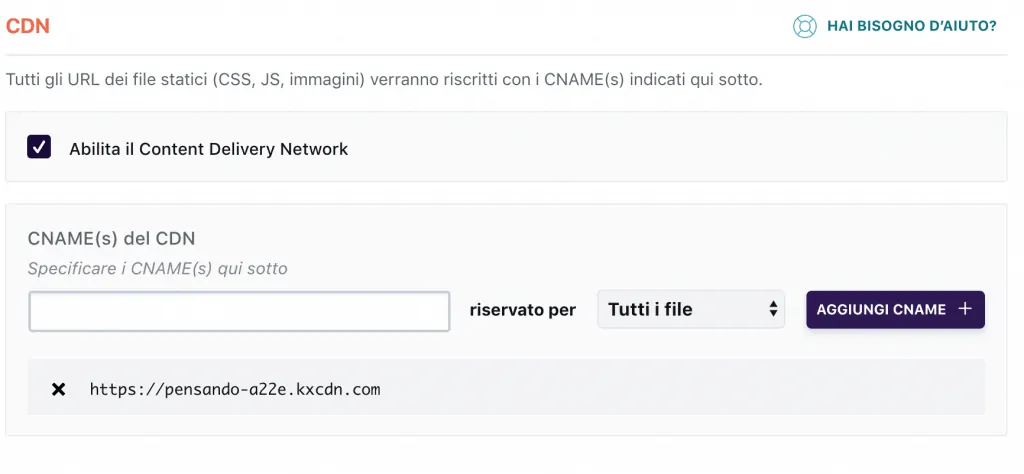
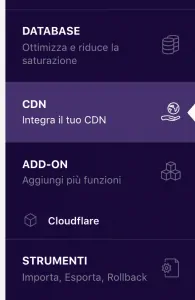
Con WpRocket basta che tu acceda alla sezione CDN del plugin
A questo punto non dovrai far altro che abilitare la casella di spunta “Abilita Content Delivery Network” ed inserire la URL della tua zona pubblica, come questa:

- Accedi al tuo blog e prendi la url di una tua immagine (una qualsiasi). Se non sai come si fa basta che clicchi con il tasto destro del mouse su una immagine, selezioni “Apri immagine in un'altra scheda“
- Verifica che la url della tua immagine sia del tipo “https://[ZoneUrl]/….“
Se l'immagine sarà di questo tipo allora il processo di integrazione di KeyCDN con il tuo blog wordpress sarà stato fatto correttamente.
Anche in questo caso puoi iniziare a godere dei benefici di una CDN!
Se non utilizzi WpRocket ma hai già installato un'altro plugin di caching (Es. W3 Total Cache, AWS Cloudfront CDN, …) allora ti consiglio di dare uno sguardo a questa ottima guida di KeyCDN in cui mostrano come integrare la loro CDN con qualsiasi plugin wordpress.
Conclusioni
In questo articolo ti ho parlato delle caratteristiche di KeyCDn, ti ho fatto vedere come creare una zona in modalità pull e poi come integrarla sul tuo blog wordpress tramite il plugin ufficiale di KeyCDN o attraverso un qualsiasi plugin di caching.
Che te ne pare? L'hai trovato utile? Utilizzi anche tu una CDN? Raccontami tutto nei commenti!


























1 commento
Ciao! se io avessi un sito multilingua co.uk e .es. Come posso implementare keycdn? col plugin keycdn puoi inserire una sola zona…
I