In questo articolo ti farò vedere come configurare al meglio la CDN CloudFront di AWS (Amazon Web Services) per velocizzare al massimo il tuo blog wordpress.
Analizzeremo insieme due diverse modalità di lavoro:
- Origin Pull : I file rimangono sul tuo website (modalità solo CloudFront)
- Origin Push: I file verranno trasferiti su un bucket S3 di AWS (modalità S3 + CloudFront)
Quando parlo di file mi riferisco soprattutto alle immagini del tuo blog, per cui tutta la cartella uploads di una installazione standard di wordpress e che solitamente si trova in: [wwwroot]/wp-content/uploads
Utilizzare una CDN per “servire” le immagini del nostro blog porta una serie di vantaggi in termini prestazionali in quanto:
- Scarica il vostro webserver i termini di traffico ed utilizzo di CPU (le immagini sono la parte più corposa di una request http)
- Parallelizza il download
- Distribuisce il download su più nodi geografici
Insomma è una buona norma quella dell'utilizzo di una CDN.
Se vuoi leggere qualche altro consiglio sul tema “velocizzare il tuo blog” allora ti consiglio di dare uno sguardo anche a questo mio precedente articolo

nel quale parlo di hosting, cdn, templating e caching.
I contenuti dell'articolo
- Differenze tra la modalità Pull e la modalità Push
- Perché usare la modalità Push o la modalità Pull?
- Creare un nuovo utente per l'accesso a CloudFront
- AWS CloudFront CDN in modalità “Origin Pull”
- AWS CloudFront CDN in modalità “Origin Pull” con S3
- Configurare bucket S3 di AWS
- Configurare CloudFront AWS per la sincronia con S3
- Configurare il plugin S3-Uploads
- Configurare l'ssh per l'accesso allo spazio web
- Testare il funzionamento della wp-cli
- Abilitare il plugin S3-Uploads e verificarne il funzionamento
- Caricare i file su S3 via wp-cli
- Rendere i file pubblici da console S3
- Abilitare il rewrite automatico delle url
- Fare gli ultimi test di funzionamento
- Conclusioni
Differenze tra la modalità Pull e la modalità Push
La differenza sostanziale sta nell'utilizzare due differenti storage nei quali archiviare le tue immagini.
Come già detto la modalità “Pull” prevede l'utilizzo della CDN “agganciata” al tuo webserver, per cui le immagini continueranno ad essere archiviate nella posizione in cui sono state sempre archiviate ([wwwroot]/wp-content/uploads)
Invece nella modalità “Push” dovrai spostare le immagini fino ad oggi salvate nella directory uploads in un Bucket S3 di Amazon (S3 = Simple Storage Service), inoltre tutte le nuove immagini dovranno essere automaticamente salvate nel Bucket S3.
A tutto questo ci penserà un plugin che vedremo in dettaglio più avanti.
Perché usare la modalità Push o la modalità Pull?
Sta a te decidere quale sia la miglior soluzione per il tuo blog wordpress, considera che:
La CDN Cloufront in modalità Pull è molto semplice da configurare, non stravolge l'asset dei tuoi file fino ad oggi utilizzato ed ha un costo molto basso (devi pagare solo il canone mensile di AWS Cloudfront).
La CDN Cloufront in modalità Push è più complessa da configurare, stravolge l'asset dei tuoi file ed ha un costo maggiore (devi pagare anche il canone del bucket S3), tuttavia ha una serie di vantaggi non da poco come:
- Stai mettendo nel cloud tutti i tuoi file del tuo blog wordpress (stai andando nel futuro … )
- I Bucket S3 sono “oggetti” molto performanti pensati proprio per svolgere al meglio il lavoro di storage di file
- Stai scaricando il tuo website sia in termini di spazio disco usato che in termini di utilizzo di CPU e Traffico di rete
- Un domani una eventuale migrazione su altro hosting provider sarà molto più semplice e veloce, in quanto tutte le immagini rimarranno su AWS
Insomma ci sono molti aspetti da valutare, tra questi anche il costo è una variabile che va presa in considerazione.
A questo link trovi un simulatore che ti permetterà di capire il costo di tale infrastruttura, mentre a questi link trovi i prezzi delle due soluzioni (S3 e CloudFront):
- S3 –> https://aws.amazon.com/it/s3/pricing/
- Cloudfront –> https://aws.amazon.com/it/cloudfront/pricing/
Considera che per dimensioni standard si parla di somme che vanno da meno di 2 ad un massimo di 4 dollari / mese.
IMPORTANTE : Tieni a mente che il primo anno i servizi AWS sono gratuiti, per cui potresti fare delle prove per poi decidere se e come procedere l'anno successivo.
Tutti i dettagli del piano gratuito di AWS sono disponibili a questo link
Ora andiamo a vedere in dettaglio cosa devi fare per configurare il tuo blog wordpress nelle due modalità, prima però devi crearti un nuovo utente su AWS ed impostare le grant (permessi) per l'accesso a CloudFront.
Creare un nuovo utente per l'accesso a CloudFront
Per creare un nuovo utente devi accedere alla consolle amministrativa di AWS, disponibile a questo link. Ricorda che il primo anno puoi usufruire del piano gratuito di AWS.
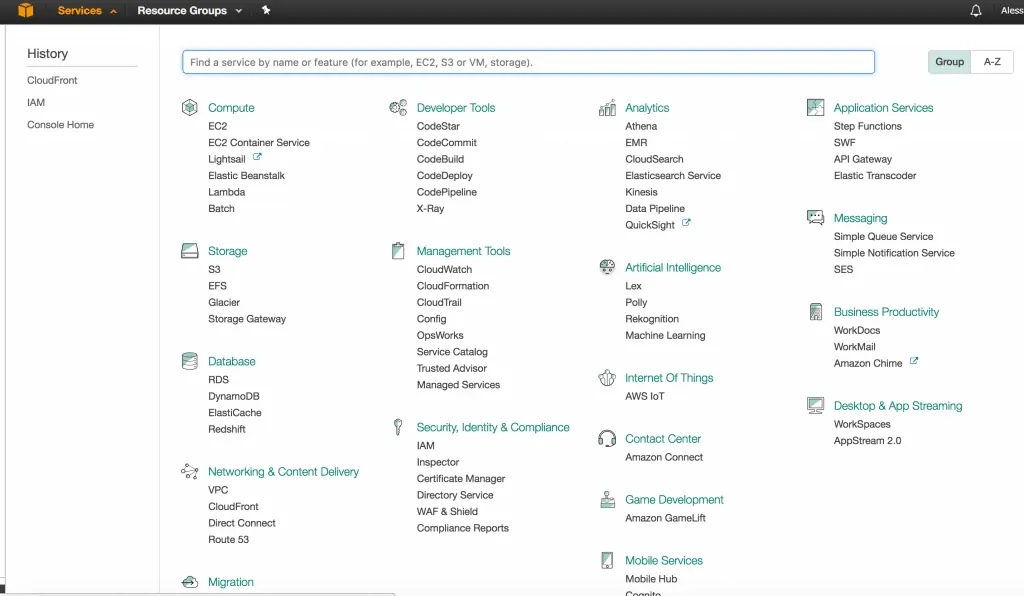
Una volta entrato nella consolle amministrativa troverai tutti i servizi AWS disponibili in un unico grande pannello:
Seleziona il servizio IAM sotto la voce Security, Identity & Compliance
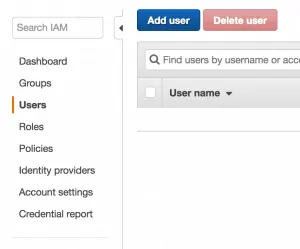
Seleziona la voce di menu “Users” e poi clicca sul bottone blu “Add user”
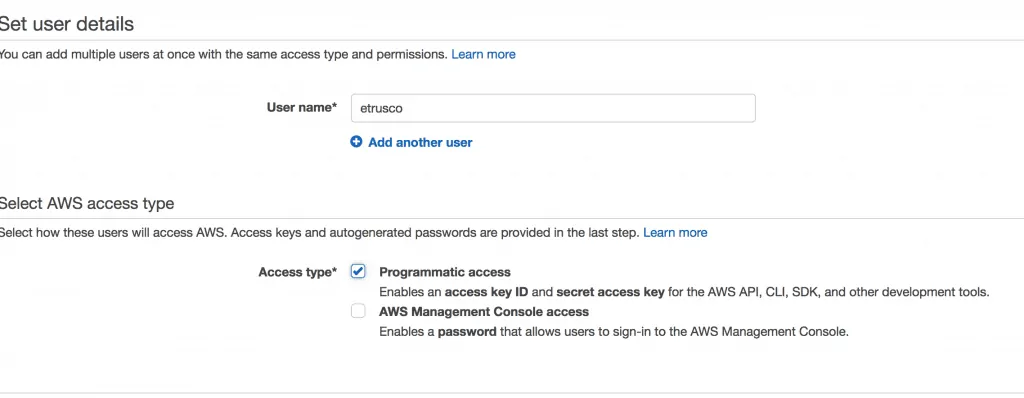
Inserisci un nome utente a tuo piacere e poi seleziona il tipo di accesso “Programmatic access”
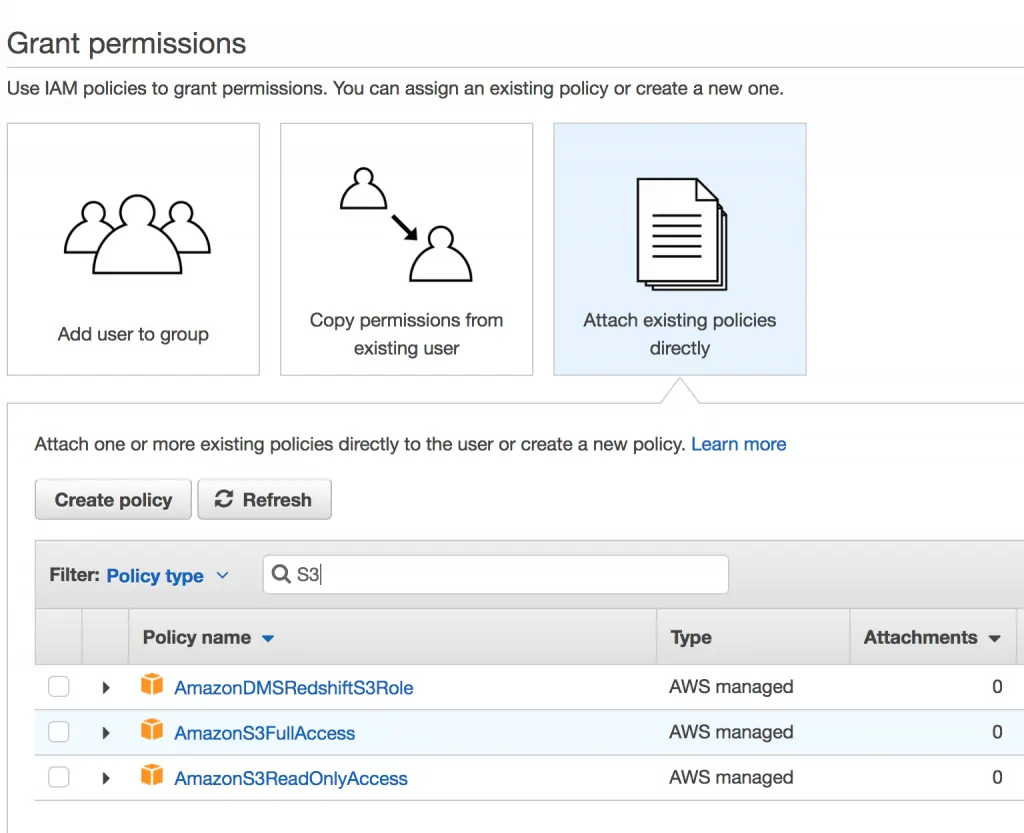
A questo punto seleziona “Attach existing policies directly” e seleziona le seguenti policy: “CloudFrontFullAccess” e “AmazonS3FullAccess”
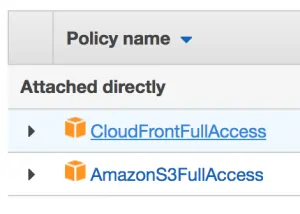
Al termine del processo dovrai avere le seguenti policy connesse al tuo account
Terminata la creazione dell'utente
ricorda di scaricare il file .csv con le tue chiavi di accesso ad AWS:
- Access key
- Secret access key
Conservale perché ti serviranno per configurare wordpress
AWS CloudFront CDN in modalità “Origin Pull”
Come detto sopra la modalità “Origin Pull” ti consente di configurare una cdn (Content Delivery Network) senza spostare i tuoi file su un bucket S3 di AWS, per cui CloudFront effettuerà la “consegna” delle tue immagini andando a “pescarle” direttamente dal tuo blog.
La configurazione è molto semplice.
Il mio consiglio è di utilizzare un plugin come W3 Total Cache per configurare direttamente da wordpress la cdn, il procedimento è molto veloce.
Configurare il plugin W3 Total Cache
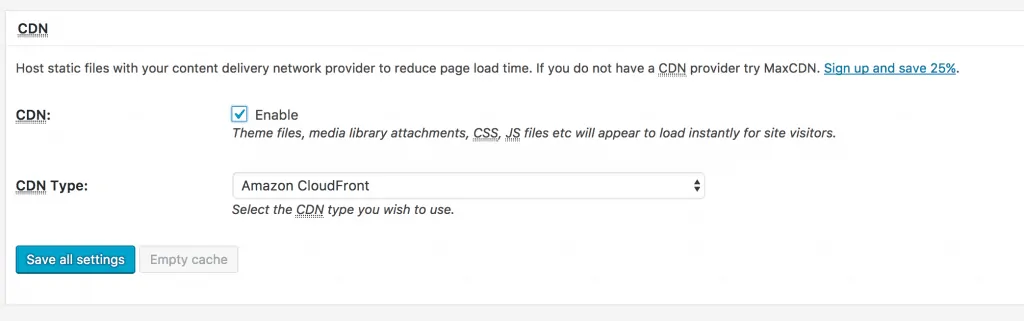
Dopo aver installato il plugin W3 total Cache vai a configurare la cdn dalla voce di menu “General Setting”, seleziona Amazon CloudFront :
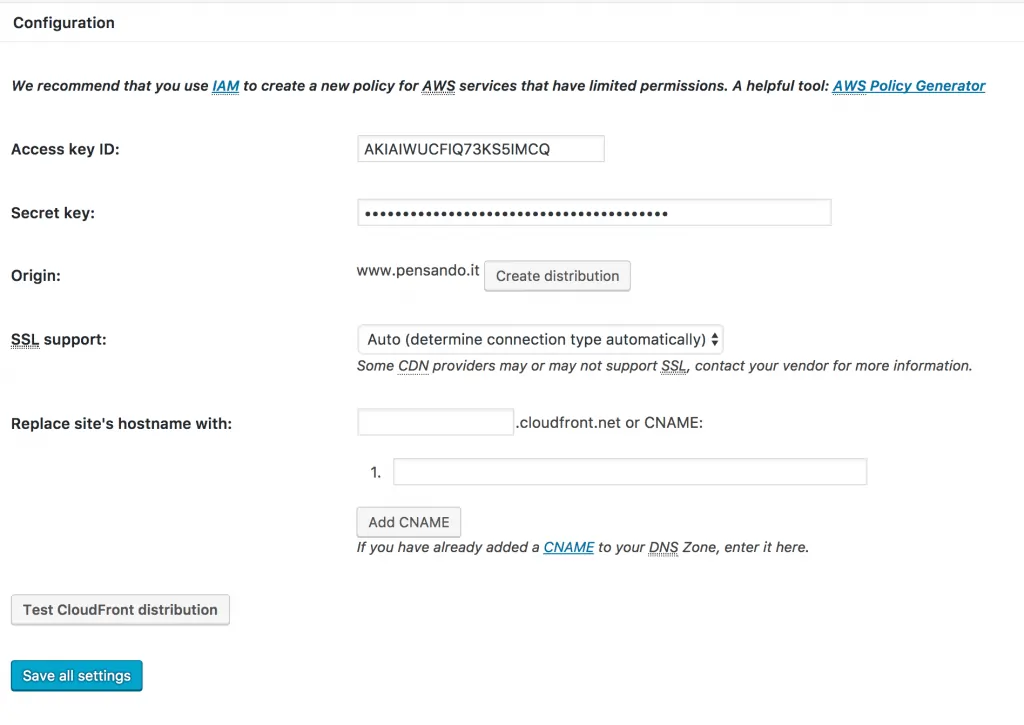
A questo punto accedi alla voce di menu “CDN” –> “Configuration” ed inserisci i valori “Access Key ID” e “Secret Key” che hai appena scaricato da AWS
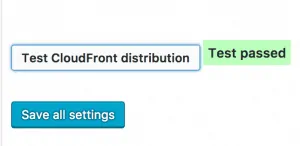
Clicca sul bottone “Test Cloud Front distribution”
E verifica che appaia “Test Passed”
A questo punto clicca sul tasto “Create distribution” per creare una nuova distribuzione CloudFront su AWS
Una volta cliccato sul bottone “Create Distribution” torna sulla consolle amministrativa di AWS CloudFront e verifica che sia stata creata una nuova distribuzione (Colonna Origin) e che sia abilitata (Enabled in verde):
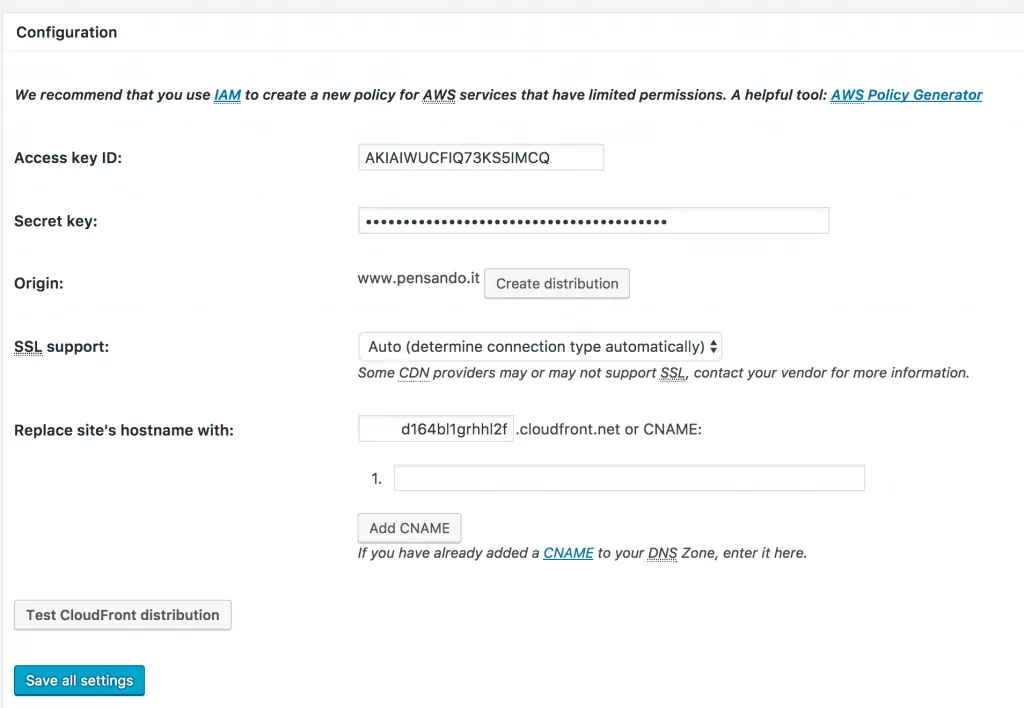
Copia il valore che trovi prima di “.cloudfront.net” nella colonna Domain Name, torna su wordpress ed inserisci il valore nel campo:
Replace site's hostname with
In questo modo tutte le url delle tue immagini verranno riscritte nella forma:
<img src=”https://322jdnecdk.cloudfront.net
Ma fisicamente continueranno ad essere caricate nella cartella wp-content/uploads del tuo website.
AWS CloudFront CDN in modalità “Origin Pull” con S3
Questa seconda modalità, invece, è più complessa da configurare ma, una volta terminata, ti avrà consentito di:
- Creare un nuovo bucket S3 AWS
- Creare una nuova distribuzione di CloudFront collegata con il bucket S3
- Spostare tutte le tue immagini già caricate sul bucket S3 di AWS
- Caricare in automatico tutte le nuove immagini sul bucket S3 di AWS
Gli strumenti che ti serviranno per fare tutto questo sono:
- plugin S3-Uploads scaricabile al seguente link
- accesso in ssh al tuo spazio web (se utilizzi siteground trovi una guida a questo link)
- wp-cli configurata e funzionante (se utilizzi siteground la wp-cli è abilitata di default)
Comincia con il configurare il bucket S3 di AWS
Configurare bucket S3 di AWS
Configurare CloudFront AWS per la sincronia con S3
Dal pannello principale di AWS clicca su CloudFront sotto la voce Networking & Content Delivery
Poi clicca sul bottone “Create Distribution”
Continua su “Get Started”
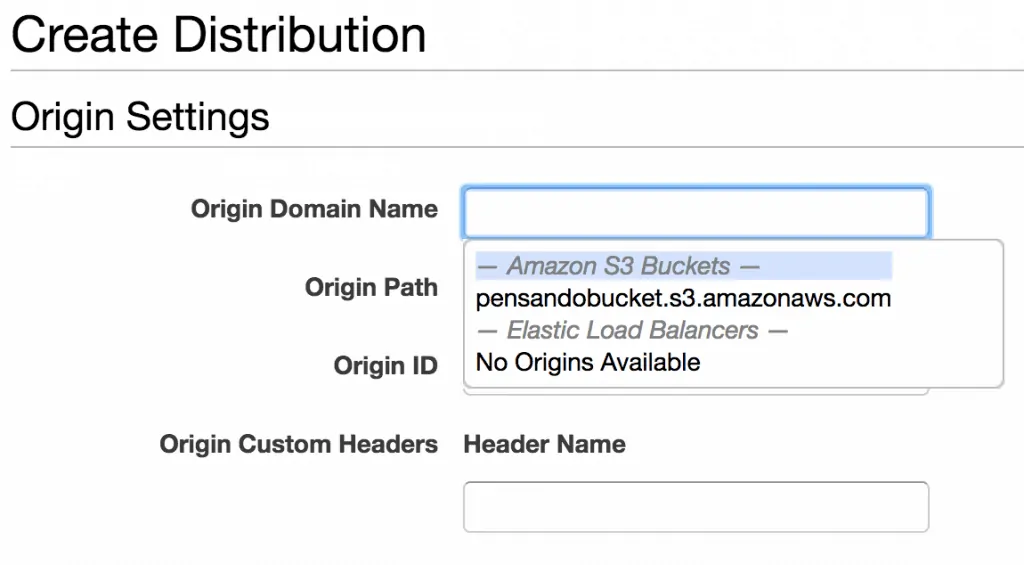
Nella voce “Origin Domain Name” seleziona il tuo bucket S3 visibile sotto “– Amazon S3Buckets –“
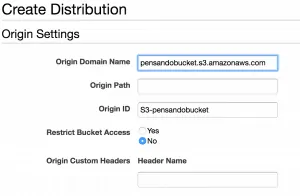
Lascia i settaggi di default
e clicca su “Create Distribution”
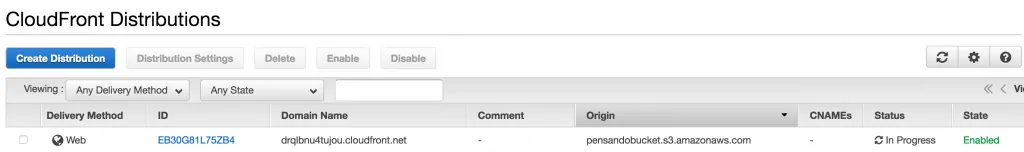
Nel pannello generale vedrai la tuo nuova distribuzione nello status “In Progress”
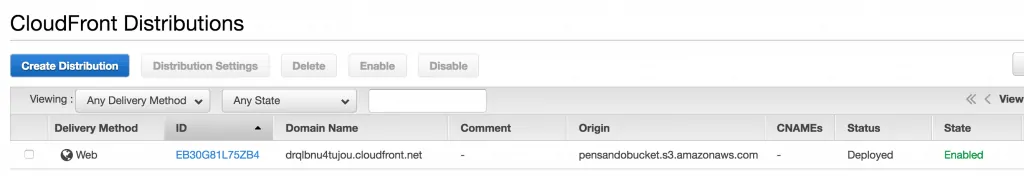
Al termine della creazione lo status sarà “Deployed” e lo stato “Enabled in verde”
Hai così terminato di configurare la cdn CloudFront, connettendola con il tuo nuovo bucket S3 AWS.
A questo punto devi iniziare a trasferire i file (le immagini del tuo blog) sul bucket S3 in modo tale che la cdn inizi a fare il suo lavoro di consegna e parallelizzazione.
Configurare il plugin S3-Uploads
Per trasferire tutte le immagini del tuo blog su S3 è necessario utilizzare un plugin wordpress specifico per questo mestiere.
Ce ne sono molti in circolazione, quasi tutti sono a pagamento, il migliore tra quelli a pagamento è il plugin “WP Offload S3 lite” che nella sua versione freeware ha delle notevoli limitazioni, soprattutto in relazione al trasferimento dei vecchi file su S3.
Mi serviva qualcosa di più flessibile e soprattutto di meno caro.
Dopo molto cercare ho finalmente trovato un plugin gratuito che fa tutto quello che ci serve: trasferisce i vecchi file e configura l'upload automatico dei nuovi.
Il plugin si chiama S3-Uploads ed è scaricabile da gitHub a questo link
Ha una solo difetto (se di difetto si può parlare): non ha una interfaccia grafica, per cui potrai utilizzarlo solo attraverso la riga di comando che in ambito wordpress significa:
- accesso in ssh al webserver
- utilizzo della wp-cli di wordpress
Pronto per la configurazione?
Come prima cosa inserisci queste voci nel file wp-config del vostro tuo wordpress:
define( 'S3_UPLOADS_BUCKET', '***il nome del tuo bucket S3***' );
define( 'S3_UPLOADS_KEY', '***la tua Key***' );
define( 'S3_UPLOADS_SECRET', '***la tua secret Key***' );
define( 'S3_UPLOADS_REGION', 'eu-west-1' );
Un elenco delle region disponibili lo trovate a questo link
Disabilita il rewrite automatico delle url, sempre nel file wp-config:
define( 'S3_UPLOADS_AUTOENABLE', false );
Scarica, modifica e trasferisci il file modificato con un normale software di gestione FTP (Es. FileZilla).
Infine installa il plugin S3-Uploads appena scaricato da gitHub, ma non lo attivare!
Configurare l'ssh per l'accesso allo spazio web
Per far funzionare il plugin dovrai prima configurare l'accesso in ssh al tuo spazio web, se utilizzi siteground trovi una semplice guida a questo link
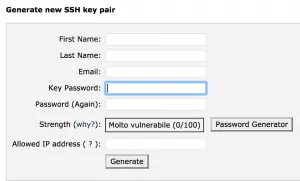
Come prima cosa è necessario creare una nuova chiave di accesso “SSH key pair” da cPanel
Una volta creata, copiala ed incollala in un file che chiamerai “private_key“.
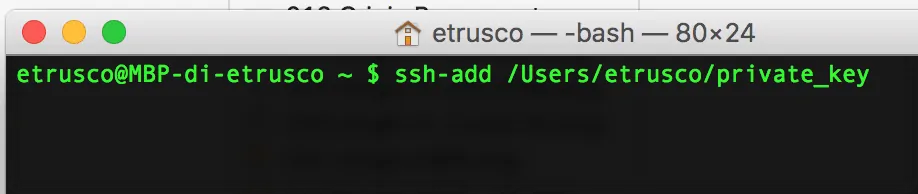
A questo punto da riga di comando (shell di linux, terminale su mac e command di windows) devi lanciare il comando
$ ssh-add "[path_al_file_privato]/private_key"
Una volta aggiunta la tua chiave privata ssh in locale, potrai accedere al tuo webserver con il comando di connect:
$ ssh utente@ipaddress -pPorta
Come utente puoi utilizzare quello che utilizzi per l'accesso a cPanel, l'ip address è quello che trovi sul tuo pannello amministrativo e la porta dipende da Hosting ad Hosting, di solito non viene usata la porta di default (22) ma una porta diversa, su siteground è la 18765
Se tutto andrà bene avrai accesso alla shell linux del tuo hosting e potrai navigare nella wwwroot del tuo sito.
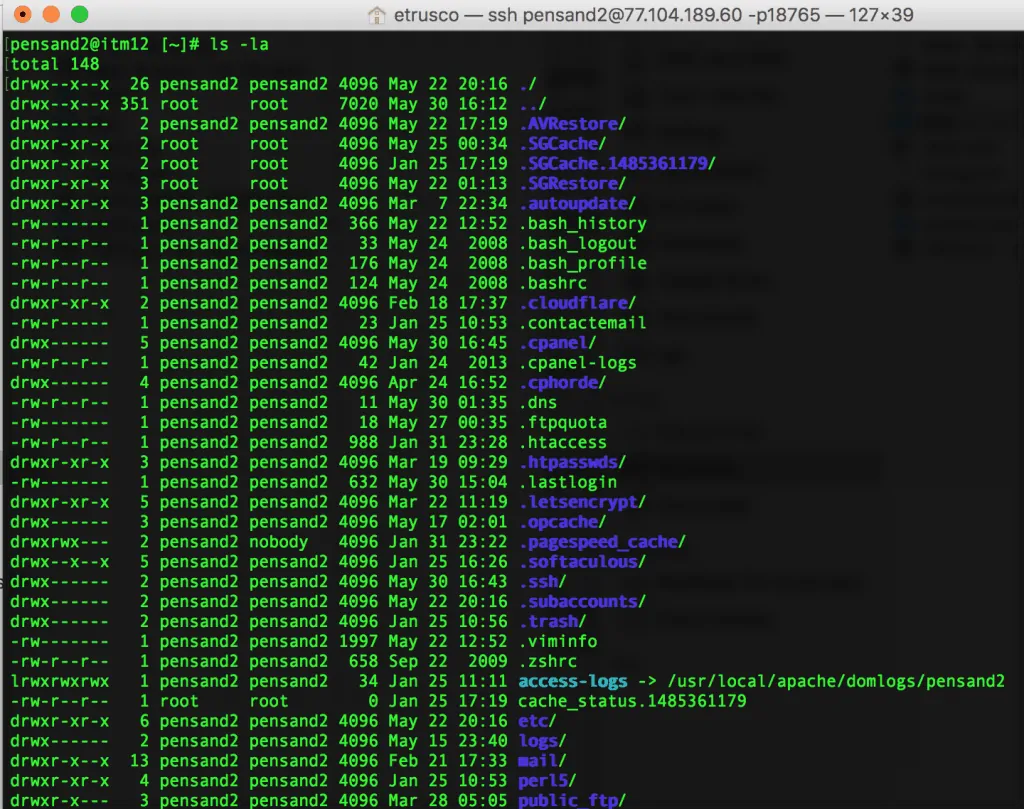
Fai una verifica di funzionamento con il comando:
$ ls -la
Se otterrai la lista di tutti i tuoi file e cartelle sarai connesso in ssh al tuo webserver.
Testare il funzionamento della wp-cli
Una volta dentro la shell linux del tuo spazio web potrai testare il corretto funzionamento della wp-cli che se utilizzi siteground è abilitata di default.
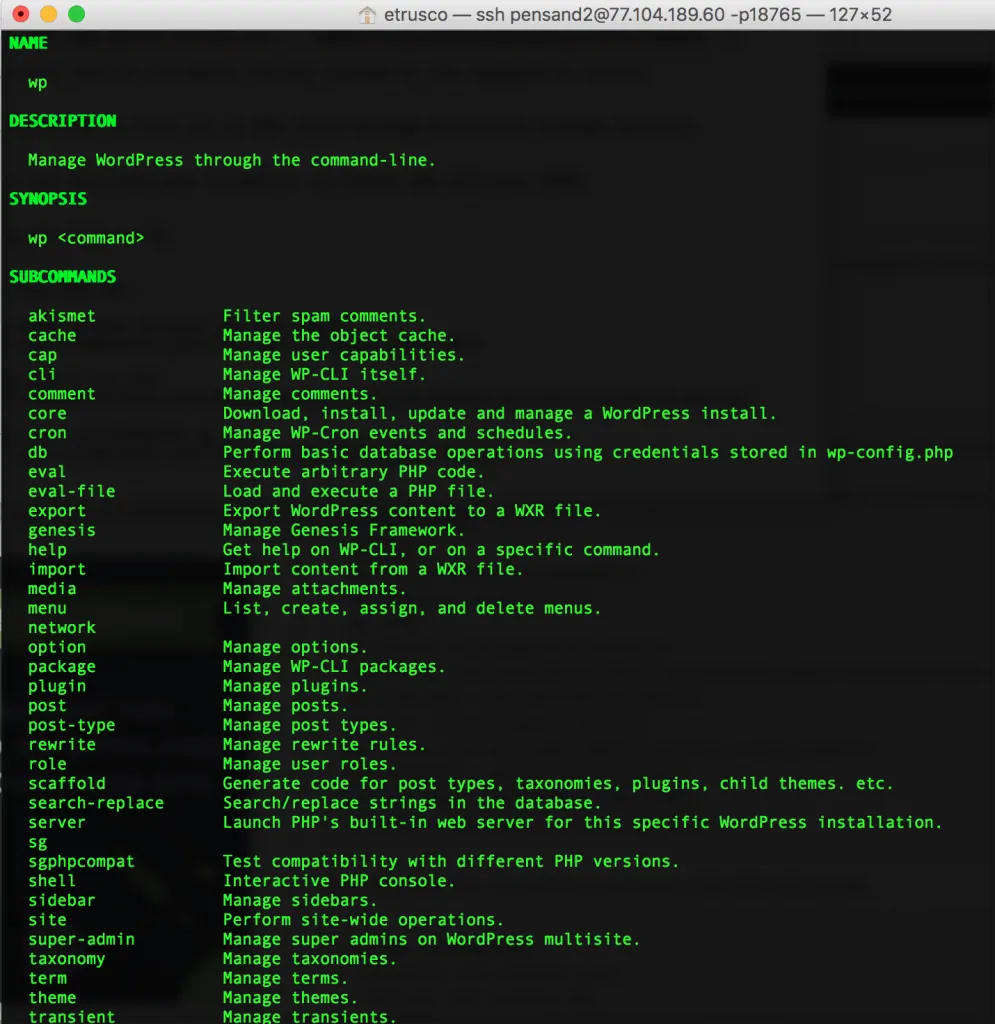
Lancia quindi il comando:
$ wp
E verifica che compaia una lista di comandi, significa che la wp-cli è installata e funzionante, Bingo!
Abilitare il plugin S3-Uploads e verificarne il funzionamento
A questo punto, sempre da shell ssh accedi alla root del tuo website, con il comando:
$ cd /www/[eventuale_folder_di_installazione_di_wp]
Ora attiva il plugin appena caricato con il comando
$ wp plugin activate S3-Uploads
E vai a verificare che sia effettivamente attivo tra la lista dei plugin disponibili
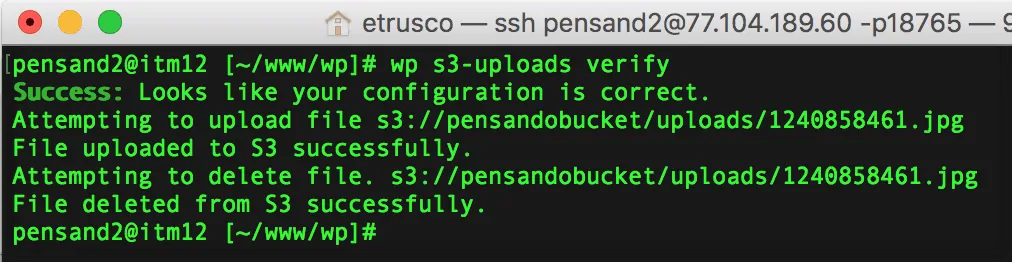
Ora lancia il seguente comando:
$ wp s3-uploads verify
Questo comando carica e poi cancella un file verificando che tutto sia OK (settaggi e configurazione verso il bucket S3 AWS, )
Poi lancia il seguente comando:
$ wp s3-uploads ls
che effettua un list dei file attualmente su S3 (dovrebbe tornarti una lista vuota)
Caricare i file su S3 via wp-cli
Sei pronto, puoi iniziare a caricare i file sul tuo bucket S3 di Amazon con il comando:
$ wp s3-uploads upload-directory wp-content/uploads/ s3://uploads/
Questo comando inizia il processo di trasferimento.
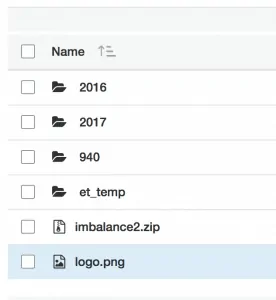
Puoi andare a verificare che stia effettivamente trasferendo i file accedendo al tuo bucket, dovresti trovare una struttura a file e cartelle uguale a quella del tuo blog:
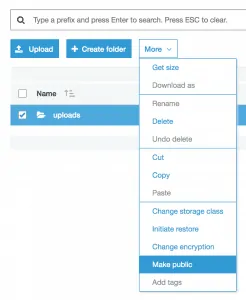
Rendere i file pubblici da console S3
Al termine del processo di sincronizzazione, dovrai rendere pubblici i file appena trasferiti altrimenti non sarà possibile visualizzarli nelle pagine del tuo blog.
Accedi quindi al tuo bucket su AWS, selezionalo e clicca sulla voce “More”
Clicca il link “Make Public”
Questo renderà le tue immagini pubbliche e non più private.
Abilitare il rewrite automatico delle url
Tutto quello che abbiamo fatto fino ad ora non ha in alcun modo attivato il nuovo processo, hai solo trasferito i file su S3 utilizzando la wp-cli, ma il tuo blog sta ancora “servendo” le immagini ospitate dal tuo hosting.
Per attivare la riscrittura delle url andando a prendere le immagini del bucket S3 è necessario cambiare il valore della variabile che hai messo nel file wp-config.php :
define( 'S3_UPLOADS_AUTOENABLE', false );
in:
define( 'S3_UPLOADS_AUTOENABLE', true );
Abilitando di fatto il processo di riscrittura delle url per tutte le immagini del tuo blog.
Da questo momento in poi tutte le vecchie immagini verranno prese dal bucket S3 ma soprattutto tutti i nuovi upload verranno trasferiti direttamente su AWS.
RICORDA: Abilitando il flag tutte le nuove immagini saranno ospitate solo su AWS, non verranno più salvate nella folder uploads del tuo blog!
Fare gli ultimi test di funzionamento
Puoi verificare che i file siano serviti da cloudfront andando a verificare la url di una immagine qualsiasi del tuo blog:
Se nel campo src del tag html img troverai una cosa del tipo xyz.cloudfront.net allora la riscrittura degli url sarà corretta.
Puoi anche fare un test di upload di una immagine e verificare che effettivamente questa venga salvata su S3.
Insomma, fai delle verifiche e controlla che tutto stia funzionando bene ma sopratutto che il tuo blog abbia messo il turbo!
Conclusioni
In questo articolo ti ho fatto vedere come configurare al meglio AWS cloudfront CDN per velocizzare il tuo blog wordpress.
Che te ne pare della mia guida? Hai mai pensato di usare AWS per velocizzare il tuo blog wordpress? Parliamone nei commenti!











































15 commenti
Pingback: Come integrare KeyCDN con il tuo blog wordpress | pensando.it
Ciao,
Se devo impostare la CDN in modalità “Origin Pull” senza S3, devo creare l’Utente AWS solo per CloudFront, giusto?
Complimenti Alessandro, per l’articolo. In italiano non ho trovato di meglio.
Non posso usare Total Cache perchè mi va in conflitto con un’altro plugin.
Sai dirmi dove posso trovare una guida per configurare la distribuzione senza plugin?
Grazie
Ciao Alessandro,
grazie. Credo sia stato necessario aspettare. Ora ok.
Ciao,
grazie per la risposta. Non ho usato S3, solo Cloudfront, per cui non ho trasferito/copiato i file.
Ho trovato su TOTAL CACHE la possibilità di inserire percorsi personalizzati nel campo “Custom file list” e così funziona tutto (aggiungendo path custom).
Approfitto della tua disponibilità per provare a farti un altra domanda.
Sto utilizzando un dominio di prova (per adesso), vedo che l’html viene (ri)scritto correttamente utilizzando il percorso delle immagini con il dominio “cloudfront” ma quando guardo su browser lo stesso percorso vengo reindirizzato sul dominio principale del sito.
Esempio: https://d1irfoe1nf7dwe.cloudfront.net/persone-img/thumb/cormac-mccarthy-51736.jpg vedrai che viene reindirizzata.
È il comportamento corretto?
Grazie ancora.
Ciao, no non è il comportamento corretto. L’immagine deve essere servita dalla CDN
Ciao Andrea, grazie per i complimenti. Per quanto riguarda le altre folder in teoria non dovrebbero esserci problemi, l’importante è che tu abbia fatto l’upload su S3 e soprattutto che non ci siano strane regole relative ai path. Tuttavia è una cosa che non ho mai verificato.
Ciao Alessandro,
complimento per la chiarezza dell’esposizione.
Provo a segnalarti una difficoltà, ho provato la modalità “Origin Pull”.
Per una serie di motivi, nel sito in questione, oltre a esserci immagini nella directory wp-content/uploads ci sono alcune cartelle nella directory principale che contengono certe tipologie di immagini. E’ possibile includere queste immagini tra quelle gestite nella cdn? attualmente vedo che per queste ultime viene mantenuta la path originale.
Grazie
Ciao Manolo,
grazie per i complimenti.
A livello di prestazioni ottieni benefici sia in modalità PULL che in modalità PUSH, l’unica cosa che cambia tra le due modalità è “dove” archiviare i file origine del tuo website.
La CDN agisce indipendentemente dalla modalità di archiviazione dei file (PULL/PUSH) in quanto effettua un caching e poi li trasferisce al browser secondo le sue regole di parallelizzazione.
Quello che cambia è “dove” vengono archiviati i file, se continui ad archiviarli sul tuo website oppure se li trasferisci su un buchet S3 AWS.
Spero di essere stato abbastanza chiaro, altrimenti non preoccuparti, chiedi pure!
Ciao
Ale
Ciao.. molto interessante come articolo. la cosa che mi lascia il dubbio è la differenza PULL / PUSH
A livello di prestazione… la PULL non sembra che dia benefici… o sbaglio?
Puoi spiegarmi piu in “soldoni” l’efficienza?
Ti ringrazio!
Ciao Silvio
– tolte le quadre
– inserito il link alle region
– abilitate le notifiche via mail (l’avevo disabilitato tempo fa quando ho installato questo tema)
Bye
Molto Interessante
Prima di pagare…ci devo battere la testa 😀
…quindi, ho scaricato wp-cli dalla repo direttamente da shell e, non potendo utilizzare sudo ed anche il prefisso wp, sto usando questo comando:
“php wp-cli.phar ”
Funziona tutto egregiamente anche così 🙂
Alcune note:
***rimuovi le parentesi quadre [] dal define in wp-config…che non capivo come mai non funzionava 😀
*** la regione utilizzata in S3 – io sto usando Francoforte pertanto la regione per me è “eu-central-1”
Qui la lista: http://docs.aws.amazon.com/general/latest/gr/rande.html
Ps: metti una notifica quando qualcuno risponde al commento 😉
Mo’ me devi spiega’ come fare a installare wp-cli su netsons visto che il comando sudo non me lo prende 😀
Comunque grazie Ale, mi è stato molto utile l’articolo 🙂
Per adesso ho installato il plugin WP Offload S3 Lite…poi vediamo
Su netson non è preinstallato? C’è da capire come installarla senza avere i permessi sudo
Altrimenti devi andare di plugin a pagamento
Ciao