Oggi vediamo come creare una web app per Google Chrome, testarla, provarla e pubblicarla sul crome web store.
Per maggiori informazioni sulle web app vi rimando al sito ufficiale della Google a questo link.
Ho già creato una web app per il forum analogica.it, per cui seguiremo passo passo tutto quello che ho già fatto per creare e pubblicare la web app di analogica.it
Alla fine del tutorial avremo la nostra web app pubblicata sul chrome web store


e una volta installata, quando andremo ad aprire una nuova scheda avremo il link alla nostra webapp


che altro non è che un link al nostro forum (ma vale per qualsiasi altro web site, blog, … )
1 – Prepariamo gli attrezzi da lavoro
Per fare la nostra prima web app ci serve:
- una immagine (icona) del formato 128×128
- un editor di testo (anche notepad va bene)
2 – Creiamo la nostra web app
Per creare la nostra web app non dobbiamo far altro che:
- creare una cartella e chiamarla “[tuosito]_webapp” (ma possiamo chiamarla come ci pare)
- copiare l’icona 128×128 nella cartella
- creare un nuovo file di testo e rinominarlo in “manifest.json”
A questo punto apriamo in edit il file manifest.json ed inseriamo il seguente codice
{
"name": "[tua_app]",
"description": "[tua_desc]",
"version": "1.0.0",
"manifest_version": 2,
"app": {
"urls": [
"[tua_url]"
],
"launch": {
"web_url": "[tua_url]"
}
},
"icons": {
"128": "[tua_icona]"
}
}Inserite i dati della vostra app al posto di tutto ciò che ho messo tra quadre, ad esempio per analogica.it i valori sono:
[tua_app] = analogica.it
[tua_desc] = passione per la fotografia ai sali d’argento
[tua_url] = http://www.analogica.it
[tua_icona] = icona.png
3 – Testiamo la nostra web app
Siamo pronti per testare la nostra web app utilizzando gli strumenti che chrome stesso ci mette a disposizione.
Per prima cosa zippiamo la cartella appena creata.
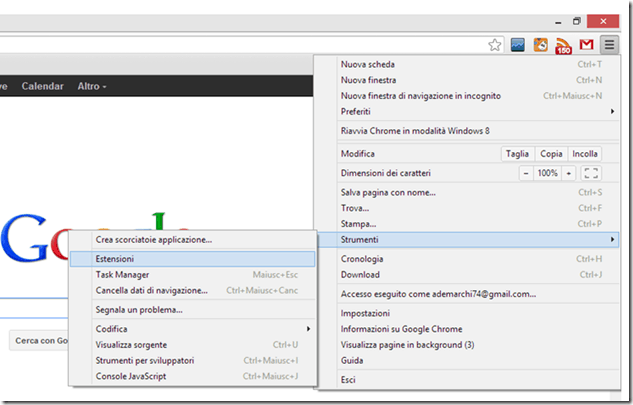
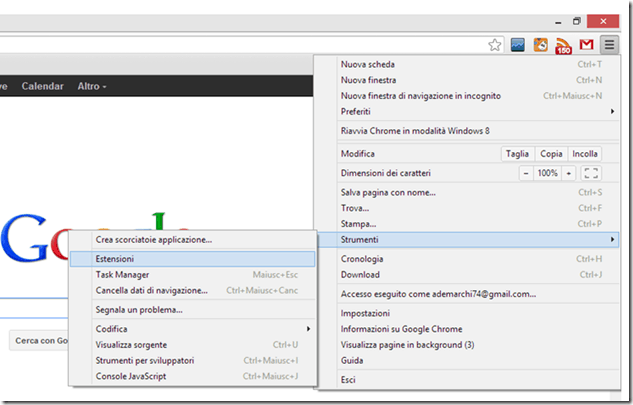
Andiamo sulle impostazioni di Chrome > Strumenti > Estensioni


Si aprirà la pagina con tutte le nostre estensioni installate.
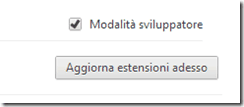
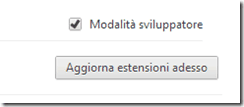
Selezioniamo la “modalità sviluppatore”


E clicchiamo sul bottone “Carica estensione non pacchettizzata”.
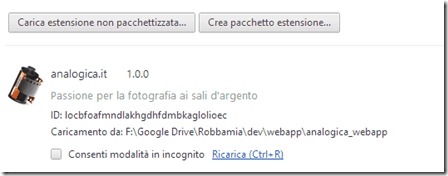
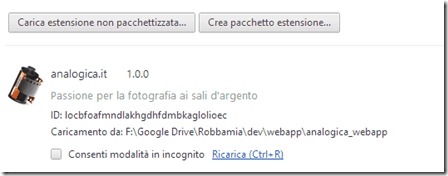
Scegliamo il nostro file zip e confermiamo, vedremo tra le estensioni anche la nostra nuova estensione appena creata.


Per verificarne il corretto funzionamento apriamo una nuova scheda di Chrome, dovremmo vedere la nostra app insieme alle altre app installate.
Clicchiamo sull’app e verifichiamo che il link al nostro sito (forum, blog, … ) funzioni correttamente.
Se tutto va bene possiamo procedere con il deploy sul chrome web store.
4 – Pubblichiamo la nostra web app
IMPORTANTE: Per pubblicare la nostra web app sul chrome web store è necessario pagare un “obolo” di 5 dollari alla Google, il pagamento ci verrà richiesto prima della definitiva pubblicazione.
Accediamo al chrome web store https://chrome.google.com/webstore/category/home con il nostro account gmail.
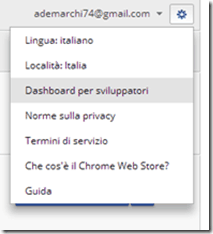
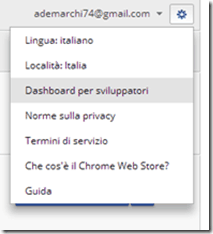
Clicchiamo sull’icona delle impostazioni in alto a destra ed accediamo alla dashboard per sviluppatori


Si presenterà più o meno in questo modo (non fate caso alla mia scheda già pubblicata, la prima volta sarà ovviamente vuota)
Clicchiamo su “Aggiungi nuovo articolo” e selezioniamo il file zip precedentemente testato in locale
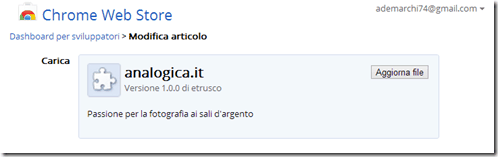
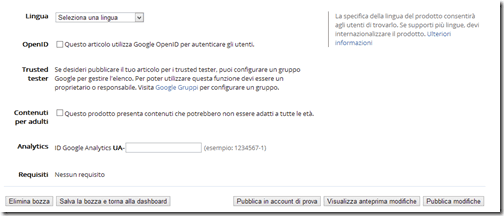
A questo punto dobbiamo inserire i dati di dettaglio della nostra app
Una descrizione dettagliata
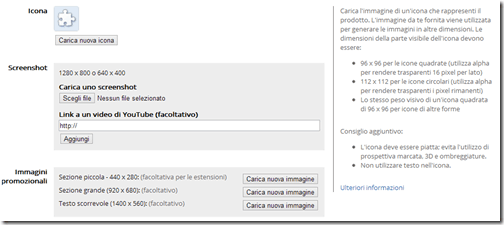
Una icona, uno screenshot, un eventuale video e delle immagini promozionali
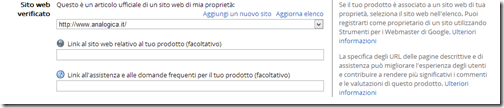
I riferimenti
Le categorie
L’eventuale prezzo
Lingua ed altri settaggi
Infine clicchiamo su “pubblica modifiche”
5 – Installiamo la nostra web app “ufficiale”
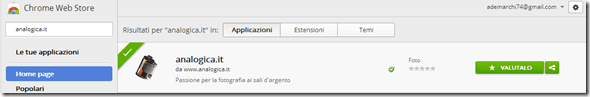
A questo punto siamo pronti per installare la nostra web app direttamente dal chrome web store.
Per cui accediamo al link della nostra app
Es: https://chrome.google.com/webstore/detail/analogicait/mfdaclgfjhnnmikoacnnjfccohepomnb
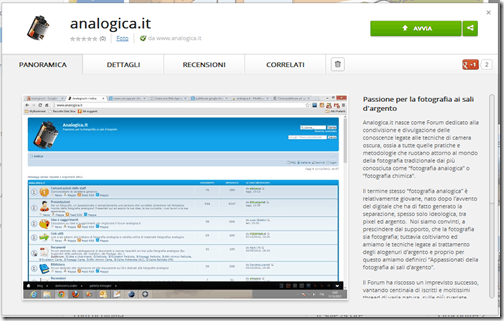
E verifichiamo che sia stata pubblicata correttamente
Panoramica
Dettagli
Recensioni
Se è tutto ok possiamo cliccare sul bottone “aggiungi”
A questo punto la nostra app sarà definitivamente installata.
Che te ne pare? Credi che anche tu potresti creare una web app per il tuo sito/blog/forum?


























3 commenti
Ho trovato questo articolo molto utile (per me e il mio interesse) inoltre le indicazioni date sono facili da mettere in pratica. Consiglio prima di sviluppare di leggere questo articolo: https://www.nextre.it/web-app/ che spiega i vantaggi e le ragione del perché le web app sono una valida alternativa alle app mobile.
Grazie Carlo
Salve,
volevo informarti che il tuo manifest.json non è più valido. Chrome non mi permette di caricare file *.ZIP ma mi fa caricare direttamente la cartella.
Controlla tu stesso la validità del manifest.json su http://jsonlint.com/