Vuoi sapere come effettuare il deploy di un'app node.js su Heroku in Continuous Integration e Continuos Deployment con gitHub?
In questo tutorial ti guiderò passo passo alla creazione di una semplice app di test, alla sua pubblicazione su gitHub e relativo deploy su Heroku sfruttando le potenzialità della piattaforma sul tema Continuous Integration e Continuos Deployment.
I contenuti dell'articolo
Cosa significa CI e CD?
Prima di andare a vedere come creare e configurare l'app per far si che venga eseguita su Heroku facciamo chiarezza sui termini Continuos Integration, Continuos Deploy e Continuos Delivery.
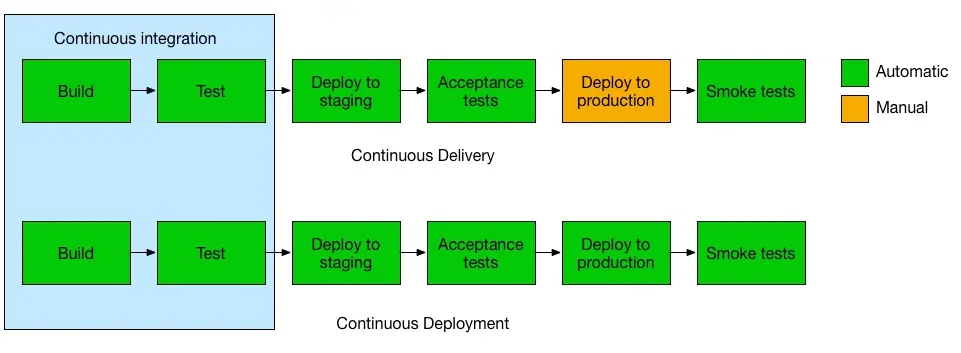
A tale scopo la seguente immagine, presa dall'utilissima guida presente sul sito Atlassian, chiarisce i concetti più di mille parole
Continuos Integration: Il termine si riferisce all'integrazione continua che uno o più sviluppatori devono fare del codice sorgente sulla repository git per consentire una generazione “continua” delle build (compilazioni), associata a degli Unit Test automatici.
Continuos Delivery: Il termine si riferisce a quelle operazioni che seguono la compilazione ed il superamento dei test, ossia il deploy (rilascio delle build) prima nell'ambiente di staging e poi, a seguito del superamento degli Acceptance Test, della promozione in ambiente di produzione. Con il continuos delivery il deploy finale in produzione viene fatto manualmente.
Continuos Deployment: A differenza del precedente il continuos deployment prevede che kil rilascio in produzione venga fatto in automatico.
Quali sono i prerequisiti necessari?
Fatta questa doverosa premessa, andiamo a vedere quelli che sono i prerequisiti necessari per l'esecuzione del seguente tutorial.
- Un account attivo su Heroku
- Un account attivo su gitHub
- Un pc (meglio se linux) con installati i seguenti software
Avevo già affrontato il tema deploy su Heroku usando un IDE cloud come C9.io, questa volta invece userai solo il tuo pc e gitHub.

Tutto pronto? Allora puoi iniziare a creare l'app node.js in locale.
Crea una semplice app node.js in locale
Per creare una semplice app in node.js i passi sono veramente semplici, prima di tutto crea una nuova folder, in questo esempio si chiama “pensando“, ma puoi utilizzare qualsiasi nome.
$ mkdir pensando $ cd pensando
Entra nella folder “pensando” e lancia il comando di npm init
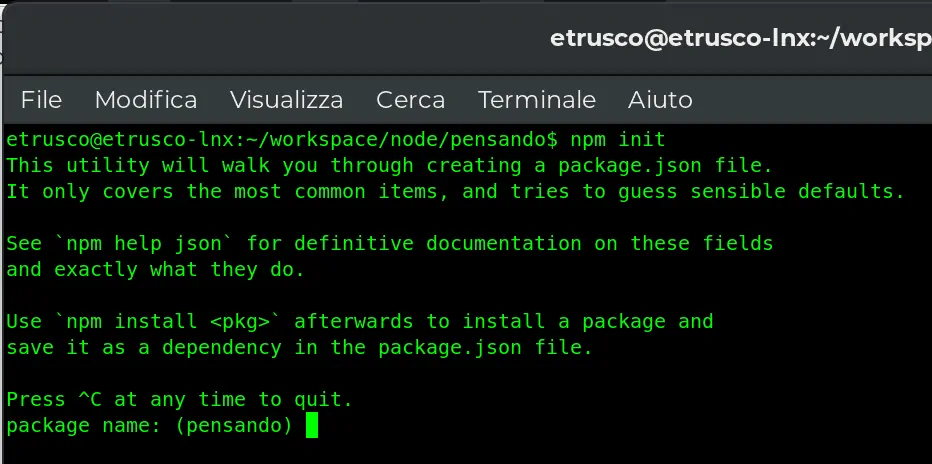
$ npm init
Conferma il nome dell'app “pensando”
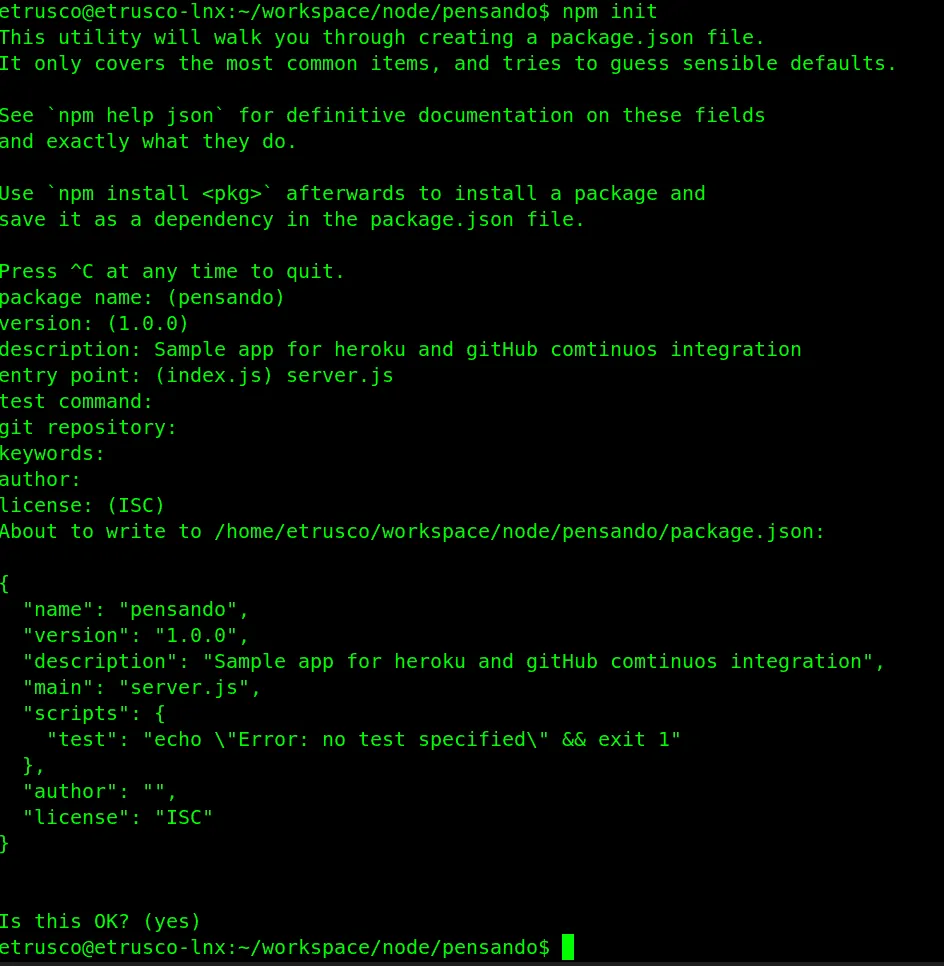
Dai invio a tutte le altre opzioni che ti vengono prospettate,ad eccezione di quella relativa all'entry point, preferisco usare il file “server.js” al posto di “index.js” ma questi sono dettagli.
$ entry point: (index.js) server.js
Una volta terminata la procedura nella cartella pensando avrai un nuovo file denominato “package.json” con tutti i settaggi impostati in fase di setup.
Ora dovrai creare una semplice app express (hello world), per cui esegui il comando:
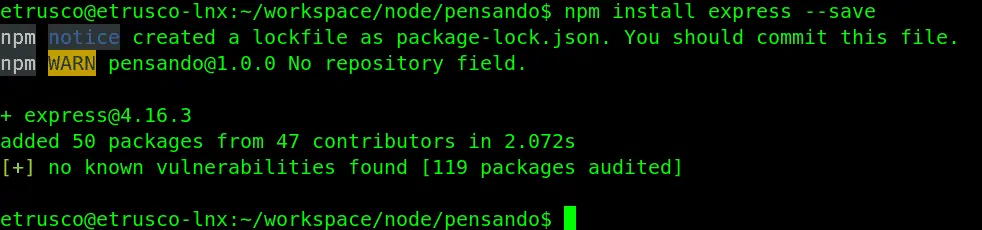
$ npm install express --save
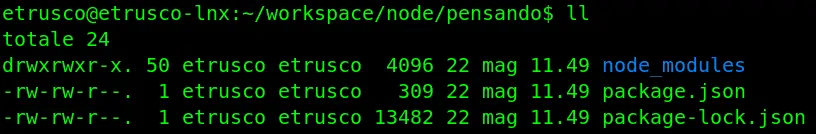
Al termine dell'installazione verifica che sia presente la folder “node_modules”
Crea il file “server.js” con il comando
$ nano server.js
Copia ed incolla il seguente codice nel file “server.js”
var express = require('express');
var app = express();
app.set('port', process.env.PORT || 3000);
app.get('/', function (req, res) {
res.send('Pensando app Hello World!');
});
app.listen(app.get('port'), function () {
console.log('Example app listening on port ' + app.get('port') );
});
Salva e Chiudi.
Esegui l'app node con il comando:
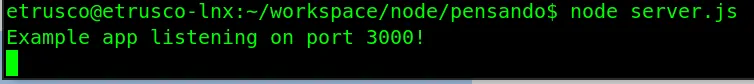
$ node server.js
Se tutto è andato liscio dovresti vedere sul terminale la scritta “Example app listening on port 3000”
per sicurezza lancia da browser il seguente url:
http://localhost:3000
Dovrebbe apparire il seguente messaggio:
Pensando app Hello World!
Se hai fatto tutti i passaggi correttamente puoi torna sul terminale e premere la combinazione di tasti Ctrl+C per terminare l'app.
Crea una repository su gitHub ed esegui il push
Bene, In locale funziona tutto alla grande, ora sei pronto per portare il codice su gitHub.
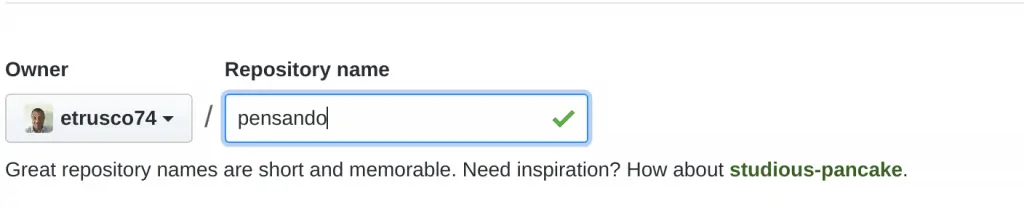
Accedi al tuo account gitHub e crea una nuova repository, chiamala per comodità come il nome della folder che hai creato in locale (Es. pensando)
Ora torna alla shell linux ed esegui nell'ordine i seguenti comandi:
$ echo "# pensando - Sample app for heroku and gitHub continuos integration" >> README.md $ git init $ git add . $ git commit -m "first commit" $ git remote add origin [email protected]:[tuoaccount]/pensando.git $ git push -u origin master
Fai attenzione al comando “git remote“, inserisci il link relativo alla tua repository git: [tuoaccount]
Torna su gitHub e verifica che il codice sia presente nella repo appena creata.
Crea una nuova app su Heroku e collegala a gitHub
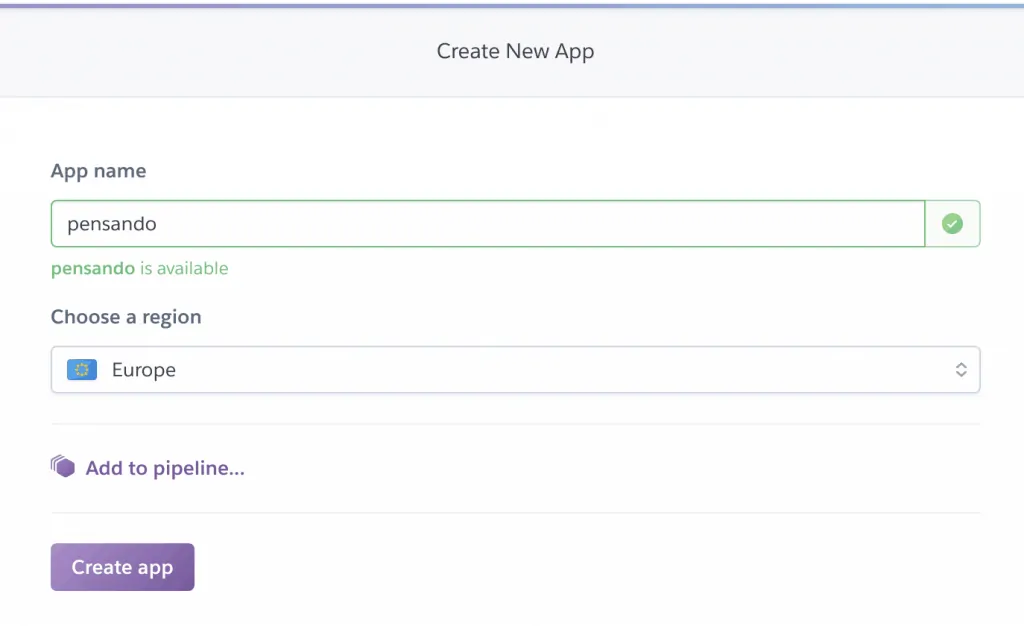
E' arrivato il momento di creare l'app su Heroku, accedi al tuo pannello di amministrazione delle app e crea una nuova app
con lo stesso nome utilizzato fino ad ora (Es.pensando) nella region “Europe”
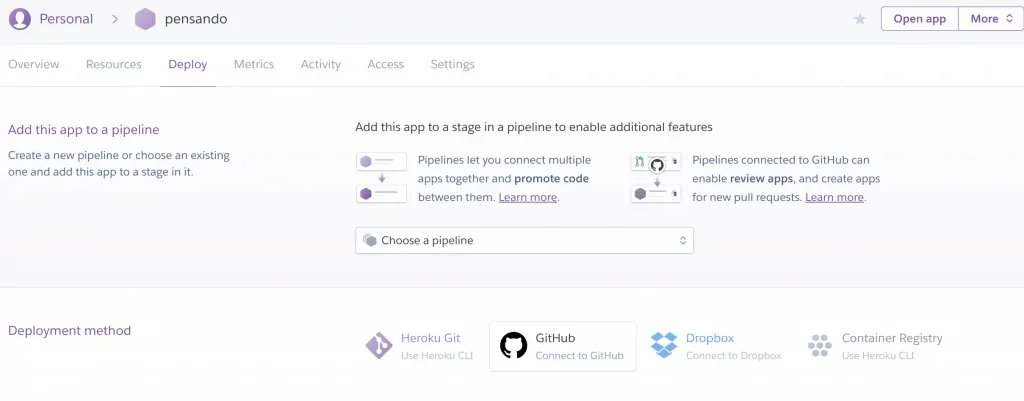
Una volta creata l'app accedi alla voce “Deploy” per agganciarvi il tuo account gitHub
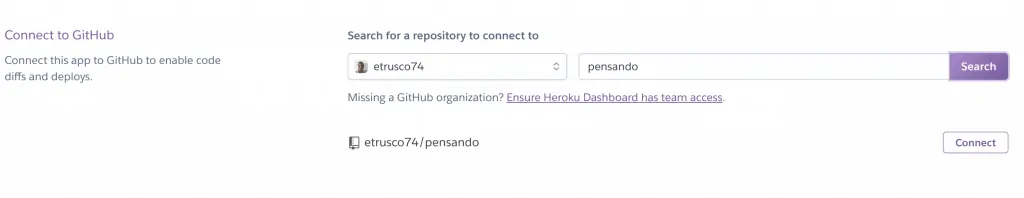
Una volta selezionato come “Deployment method” GitHub, cerca la repo pensando (o come l'hai chiamata in fase di creazione)
E premi il tasto “Connect”
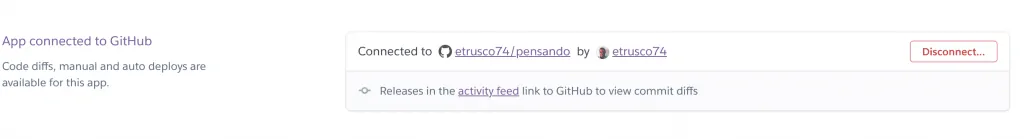
Ora la tua app Heroku è connessa con la repository “pensando” del tuo account GitHub.
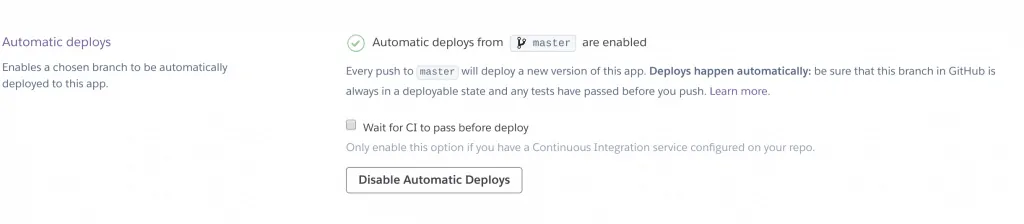
Abilita il deploy automatico
Il gioco è fatto, sei pronto per fare la prima build e il primo deploy automatico.
Esegui il push e verifica il Deploy Automatico
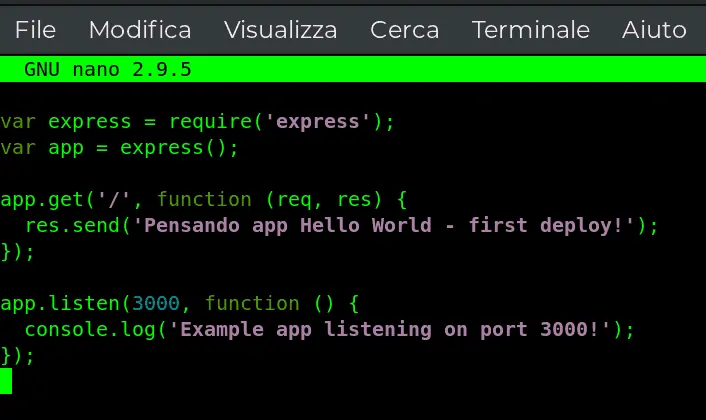
Per fare la prima build ed il primo deploy automatico su Heroku devi semplicemente editare il file server.js in locale sulla tua macchina, con il comando:
$ nano server.js
Modifica la riga relativa alla response aggiungendo qualcosa, esempio ” – first deploy” nel seguente modo:
res.send('Pensando app Hello World - first deploy!');
Salva e chiudi il file server.js
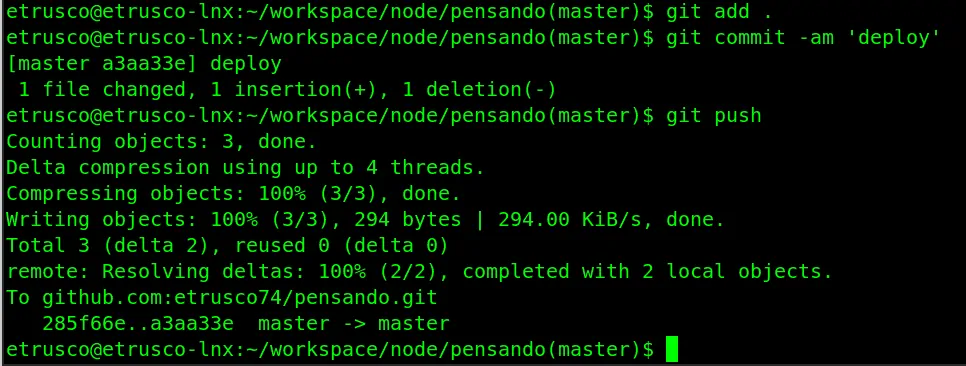
Ora esegui i seguenti comandi git di push:
$ git add . $ git commit -am "first deploy" $ git push -u origin master
In automatico verrà attivato un “Web Hook” ovvero un trigger che da GitHub determinerà automaticamente il deploy della tua app su Heroku.
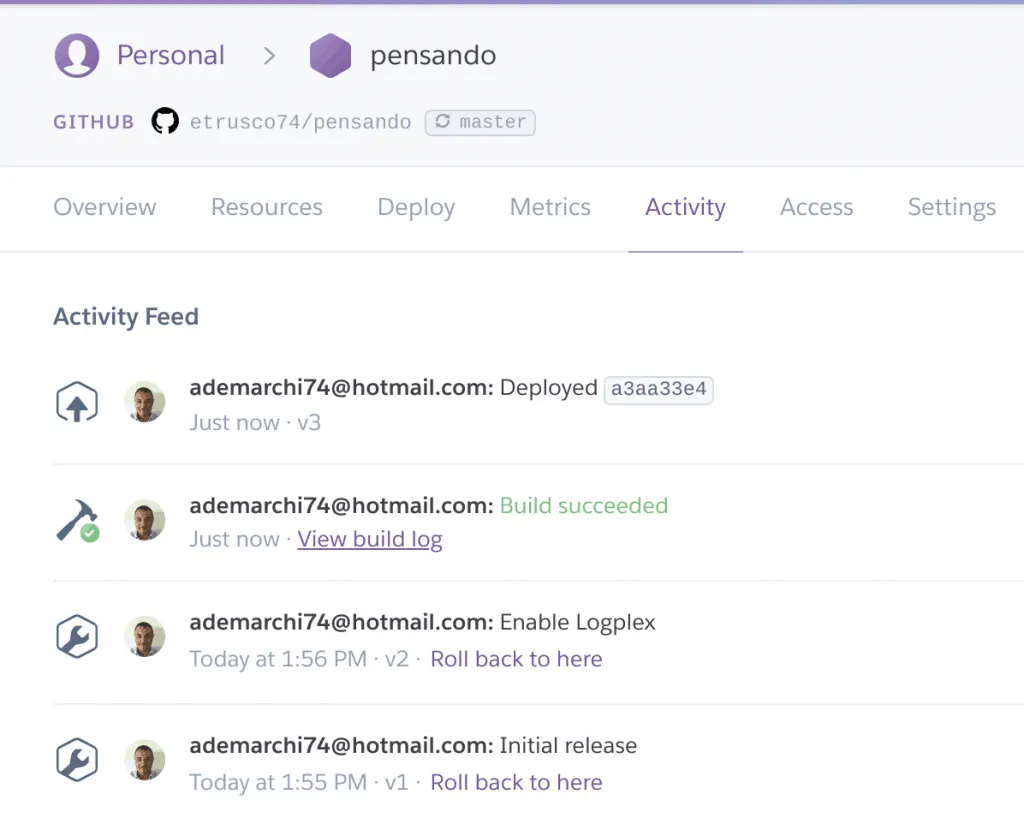
Per verificare che l'app sia stata correttamente deployata accedi nuovamente alla tua dashboard Heroku e clicca sul tab activity
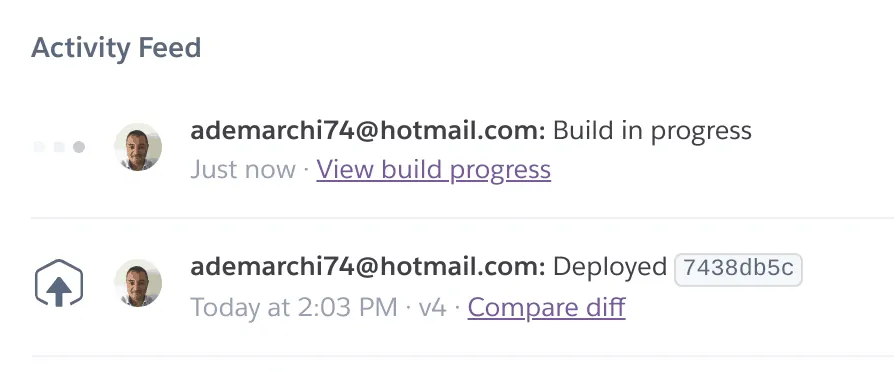
Verifica che ci sia una “Build succeeded” e un deploy nello stato “Deployed“, se la Build è ancora in esecuzione potresti trovarti nello stato “Build in progress”
Attendi il completamento dell'operazione ed accedi alla tua app, cliccando sul tasto “Open App”
Ora puoi verificarne il funzionamento attraverso il link
https://[tuaapp].herokuapp.com
Dovresti vedere a video la stringa: “Pensando app Hello World – first deploy!”
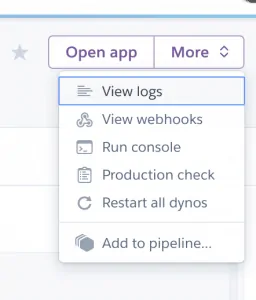
Se vuoi analizzare i log della tua app basta cliccare sulla voce di menu “More – View Logs”
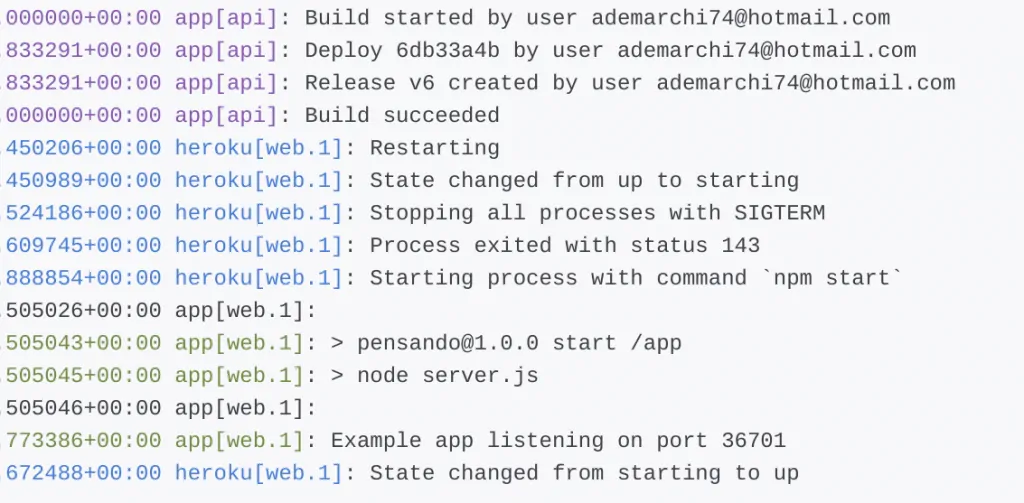
Si aprirà una console con tutti i log dell'applicazione
Il gioco è fatto, da questo momento in poi ogni push su gitHub determinerà una build ed un deploy su Heroku.
Conclusioni
In questo articolo ti ho descritto come effettuare il deploy di un'app node.js su Heroku in Continuous Integration e Continuos Deployment con gitHub. Ti ho guidato passo passo alla creazione di una semplice app di test, alla sua pubblicazione su gitHub e relativo deploy su Heroku sfruttando le potenzialità della piattaforma sul tema Continuous Integration e Continuos Deployment.
Che te ne pare di questo tutorial? Pensi sia stato utile? Fammi sapere tutto nei commenti!