In questo ultimo periodo sto apportando numerosi cambiamenti al blog, il primo grande cambiamento l'ho apportato all'aspetto grafico del quale vi parlai in questo articolo, la seconda importante rivoluzione l'ho appena terminata e riguarda la newsletter di pensando.it.
Per cui in questo articolo vi mostrerò come ho fatto a migrare da feedburner (il mio vecchio gestore) a mailchimp per la gestione di una newsletter, come configurare al meglio mailchimp e successivamente integrarlo in un blog wordpress.
I contenuti dell'articolo
Fino a qualche ora fa la newsletter del blog era gestita da feedburner (https://feedburner.google.com), il servizio google di gestione dei feed rss che, tra le moltissime opzioni, mette a disposizione dei lettori di un blog anche la possibilità di sottoscrivere una newsletter via mail, basata sugli aggiornamenti del feed rss stesso.
Una funzionalità molto semplice e basilare che per chi utilizza già il servizio feedburner risulterà molto familiare, tale funzionalità si chiama: “Email Subscriptions” ed una volta attivata consente di configurare un semplice form di iscrizione da inserire sul proprio blog, verificare le mail delle persone che si sono iscritte, pianificare l'invio di mail ad una determinata ora del giorno (se ci sono novità nel blog e quindi nel feed) e poco altro ancora.
Ad esempio non c'è molto spazio per la personalizzazione del template grafico e questo, a mio avviso, è molto penalizzante.
Da oggi si migra a mailchimp
Così, dopo oltre 5 anni di onorato servizio, ho deciso di mettere in pensione il servizio “Email Subscriptions” di feedburner e passare a mailchimp per la gestione della newsletter del blog.
La newsletter, come avveniva anche con feedburner, verrà inviata solo agli utenti che ne hanno fatto esplicita richiesta e solo quando verrà pubblicato un nuovo articolo.
Tale newsletter, quindi, sarà strettamente correlata con il feed del blog; insomma da un punto di vista delle regole di gestione e generazione della newsletter non ci saranno grandissimi differenze tra feedburner (come era) e mailchimp (come sarà).
Perché sono passato a mailchimp
Sono passato a mailchimp per tre sostanziali motivi:
- mi permette di gestire meglio le mailing list
- mi permette di personalizzare alla grande il layout della mail
- è strettamente integrato con wordpress ed il mio template
Mailchimp fa moltissime altre cose ed è lo strumento ideale per la creazione di campagne pubblicitarie via mail, tuttavia in questo momento quello che a me serviva era un tool che mi consentisse di fare le tre cose che ho appena elencato.
Come ho fatto a migrare da feedburner a mailchimp
Ora vi farò vedere come ho fatto a migrare da feedburner a mailchimp, in tutta sicurezza e senza creare disservizi ai lettori della newsletter.
Come prima cosa è necessario creare un account ed iscriversi a mailchimp, una volta fatto questo dobbiamo importare tutte le mail della nostra lista di contatti da feedburner a mailchimp stesso.
Esportiamo i contatti da feedburner
Accediamo al nostro account su feedburner, cerchiamo la voce “Publicize”
![]()
![]()
“Email Subscriptions” –> “Subscription Managment”


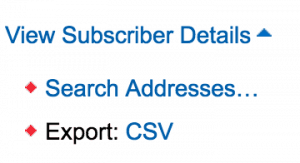
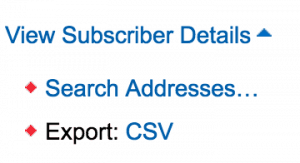
e poi clicchiamo sul link “View Subscriber Detail”


A questo punto clicchiamo su “Export: CSV“, in questo modo avremo esportato su un file csv tutti i contatti precedentemente inseriti su feedburner.
Una volta esportati i contatti sarà buona norma disabilitare il servizio di Email Subscriptions di feedburner e togliere dal nostro blog tutti i riferimenti ad esso (form e pulsanti di iscrizione).
Importiamo i contatti in mailchimp
Ora dobbiamo importare tutti i nostri contatti in mailchimp, partiamo quindi con il creare una nuova lista contatti dalla nostra dashboard


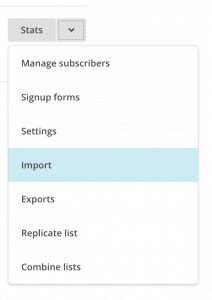
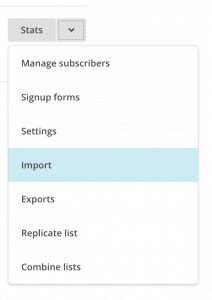
Una volta creata la lista dobbiamo popolarla con i vecchi contatti esportati da feedburner. Accediamo quindi alla nuova lista e selezioniamo la voce “import”


selezioniamo la voce “CSV or tab-delimited text file”


Carichiamo il file ed attendiamo l'esito dell'operazione. Alla fine del processo tutti i contatti saranno stati caricati nella nuova lista di distribuzione su mailchimp.
Creiamo la nostra nuova campagna email
Una volta creata la lista di distribuzione dobbiamo andare a “disegnare” l'aspetto grafico delle nostre nuove email e definire le regole della nuova campagna, questo aspetto è molto importante ed è proprio qua che mailchimp offre moltissime opzioni in più rispetto a feedburner.
Come prima cosa, quindi, accediamo alla nostra dashboard mailchimp e selezioniamo la voce “Create and send a campaign”


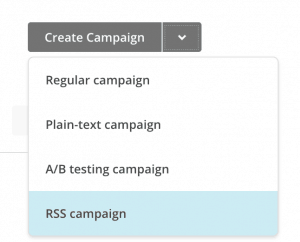
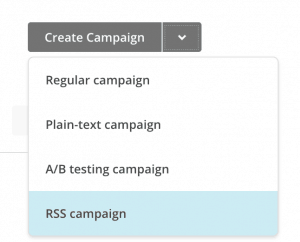
Dal menu a tendina in alto a destra “Create Campaign” selezioniamo “RSS campaign”


Si aprirà una pagina nella quale dovremo inserire alcune informazioni relative al nostro feed, all'orario in cui vogliamo inviare le mail ed in che giorni vogliamo farlo:


Clicchiamo su “next“, si aprirà il tab nel quale andremo a selezionare a quale liste inviare i contenuti. Nel nostro caso, per iniziare, selezioniamo “Send to entire list“.
Clicchiamo ancora su “next” ed andiamo a configurare le informazioni relative alla campagna. Dovremo quindi scegliere un nome per la campagna, definire i campi “soggetto“, “da” e “nome” che compariranno nelle mail, più altre interessanti opzioni tra le quali la possibilità di condividere direttamente sui social (twitter e facebook)
Clicchiamo ancora su “next” e scegliamo il template per la nostra campagna, il mio consiglio è quello di scegliere “Basic RSS”
Disegnamo una splendida email
L'ultimo step è quello più importante perché è qui che andremo a disegnare (letteralmente) la nostra nuova email.
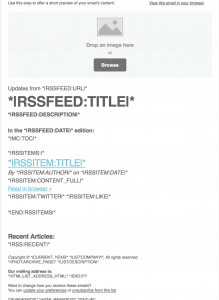
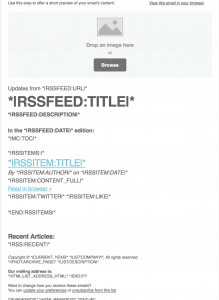
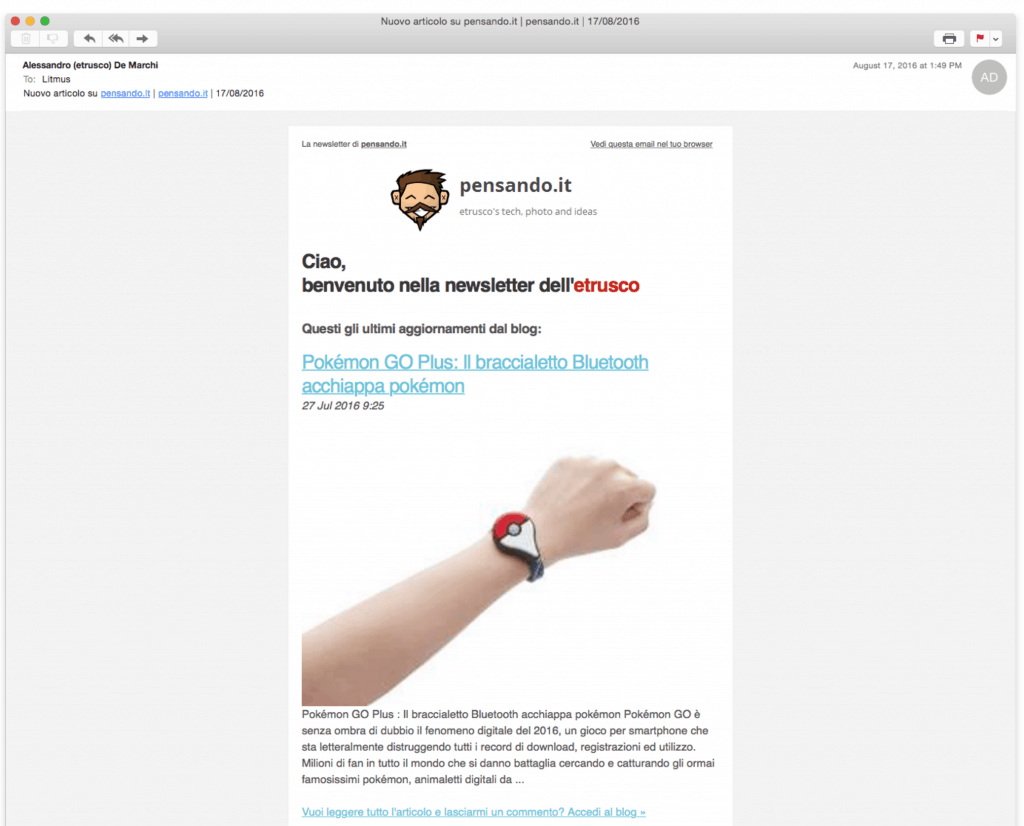
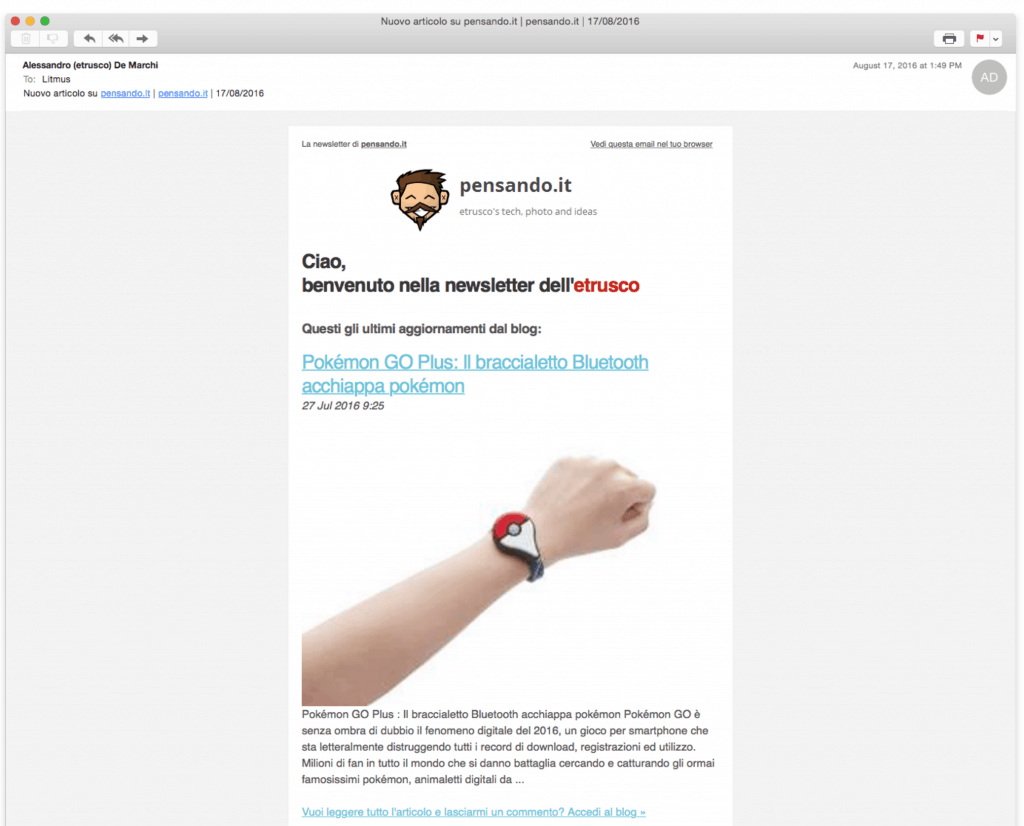
Se avete selezionato il tema “Basic RSS” vi troverete con una pagina contenente la prima bozza della nuova struttura della mail, come questa


Più, sulla destra, una serie di template preconfigurati che potrete utilizzare per personalizzare ulteriormente la mail:


Durante la costruzione della mail è molto importante utilizzare spesso il link in alto a destra “Preview and Test“:


che vi consentirà di verificare in tempo reale come sta andando la progettazione. Basterà far pratica qualche minuto per familiarizzare subito con il tool e diventare dei veri e propri esperti in modellazione delle mail, senza avere alcuna conoscenza di HTML o CSS, insomma sarà veramente semplice.
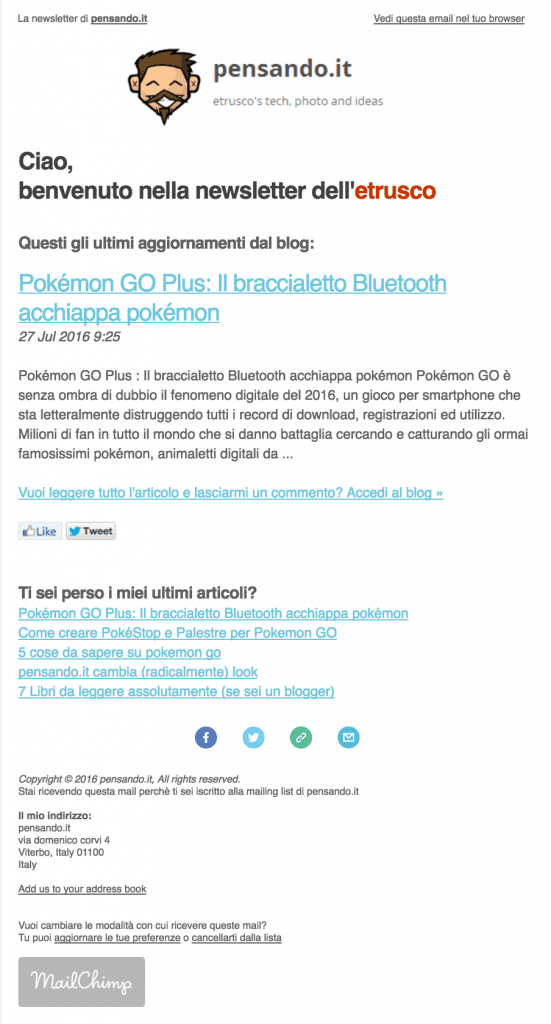
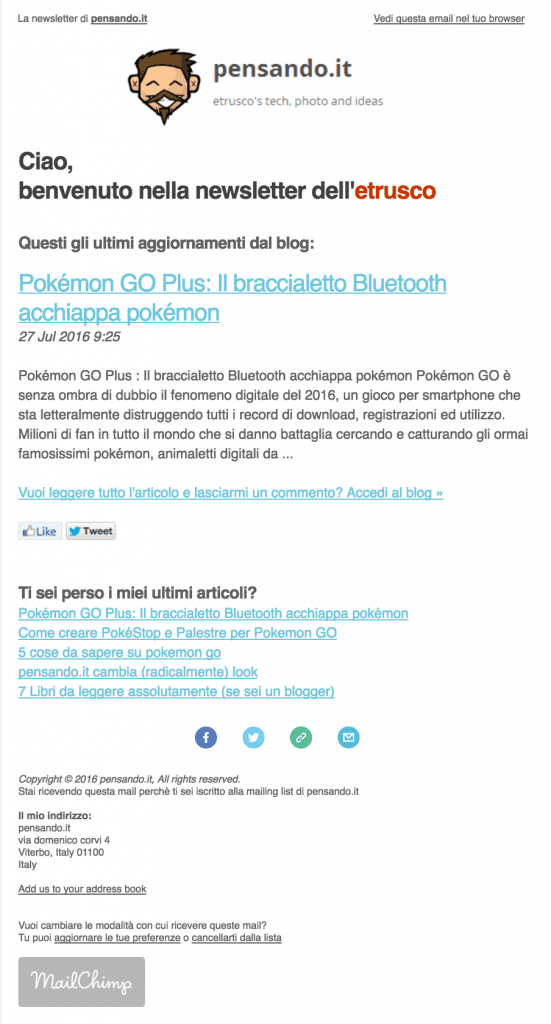
Io, dopo vari tentativi sono arrivato a disegnare il mio template più o meno cosi:


mailchimp offre la possibilità di verificare come verrà visualizzata la nostra mail su un dispositivo “Desktop“, “Mobile” o addirittura simulare la visualizzazione su più “Client Mail“, io ad esempio ho testato la visualizzazione per gmail, questi i risultati:
Desktop


Mobile


Client di posta GMail


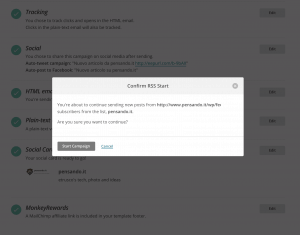
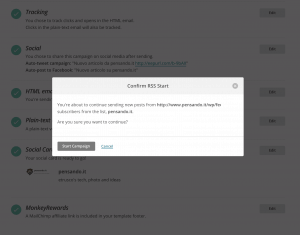
Alla fine, se tutto sarà ok, basterà cliccare sul pulsante “Next” per rivedere tutti i settaggi scelti. Se siamo convinti del lavoro fatto possiamo attivare la campagna.


Da questo momento in poi la campagna sarà attiva ed una mail verrà inviata (solo) a chi avrà scelto di leggere la nostra newsletter!
Come integrare mailchimp con wordpress
Rimane da analizzare l'ultimo, ma non meno importante, punto che mi ha fatto scegliere mailchimp in sostituzione di feedburner: l'integrazione con wordpress.
Partiamo da un primo assunto, se stai utilizzando un template premium (se non lo usi puoi dare uno sguardo a questi miei articoli) allora è molto probabile che il tema stesso sia già perfettamente integrato, comunque qualora non lo fosse basterà installare il plugin “Mailchimp for WordPress”
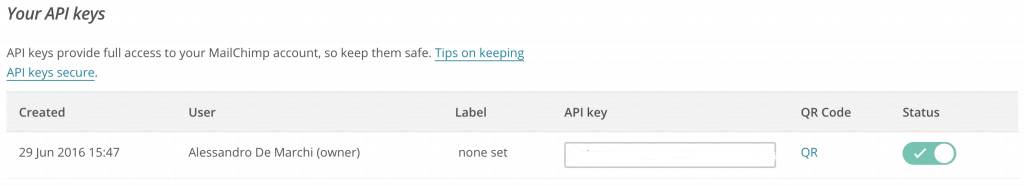
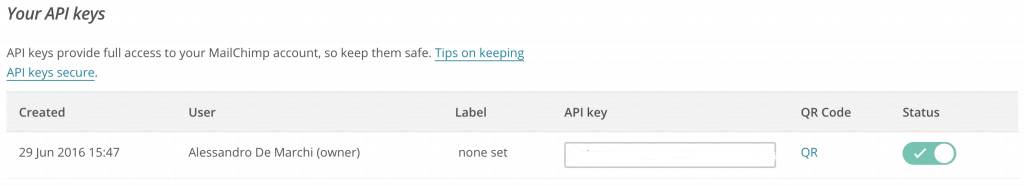
Una volta installato la configurazione sarà molto semplice. Dovrete andare sul vostro account mailchimp, nella sezione “Extras” – “API Keys”


generare una nuova API


e poi copiarla nella pagina principale del plugin


Una volta connessi avremo la possibilità di sincronizzare anche la lista dei nostri contatti appena importati da feedburner:


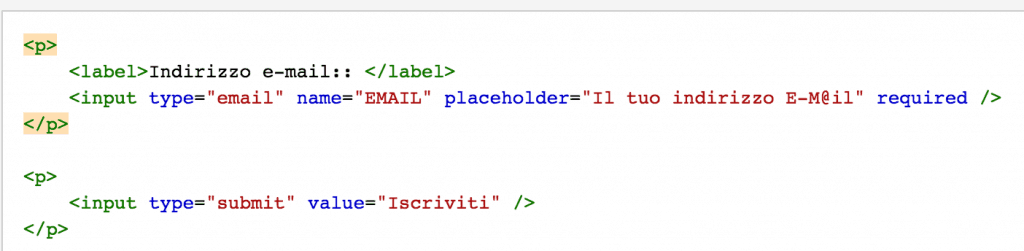
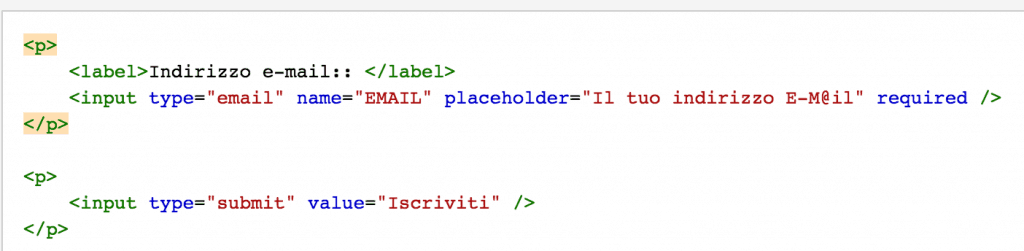
Ora non ci rimane che creare un form di iscrizione ed utilizzarlo nel nostro blog, per fare questo basta cliccare sul campo “Formulari” (tralasciamo la traduzione di form in formulari) e creare un nuovo form simile a questo:


ricontrollate i messaggi di iscrizione, la traduzione spesso è terribile, verificate i settaggi e poi testate il vostro form tramite l'uso del tasto “Anteprima di questo formulario“.
Se tutto è OK potete prendere il codice da inserire nel vostro blog tramite il link “Ottieni Shortcode” nel mio caso questo è il risultato finale:
[mc4wp_form id=”5282″]
Ricapitoliamo
In questo articolo abbiamo visto come migrare da feedburner a mailchimp per la gestione di una newsletter, come configurare mailchimp e successivamente integrarlo in wordpress. Vi lascio un ultimo consiglio: Evitate di fare SPAM, usare mailchimp non vi autorizza a dimenticarvi delle buone maniere.
Se ti è piaciuto il mio articolo perché non sottoscrivi la mia (nuovissima) newsletter? Potrai ricevere tantissimi altri articoli come questo direttamente nella tua casella di posta elettronica!













4 commenti
Pingback: Tutti i trucchi per condividere (efficacemente) un articolo sui social network
Pingback: L' Inbound marketing spiegato a mio zio (imprenditore)
Lo leggo e lo rileggo ma non ci capisco mica tanto..ho importati i contatti da feedburner ma poi non capisco nulla visto che è tutto in inglese!Peccato devo rinunciarvi..
Ciao
Cosa in particolare non riesci a fare?